This guide will show you how to add HTTP Security Headers to your site’s .htaccess file to enhance its security. Before adding any HTTP Security Headers, it’s important to understand their purpose to ensure they don’t interfere with your site’s functionality. If you’d like to know more about HTTP Security Headers and why they are important, make sure that you visit this guide.
Access Your .htaccess File
- Log in to your site using SFTP or SSH.
- Navigate to your site’s webroot (most typically the
/public/directory). - Open the
.htaccessfile for editing.
Add the HTTP Security Headers
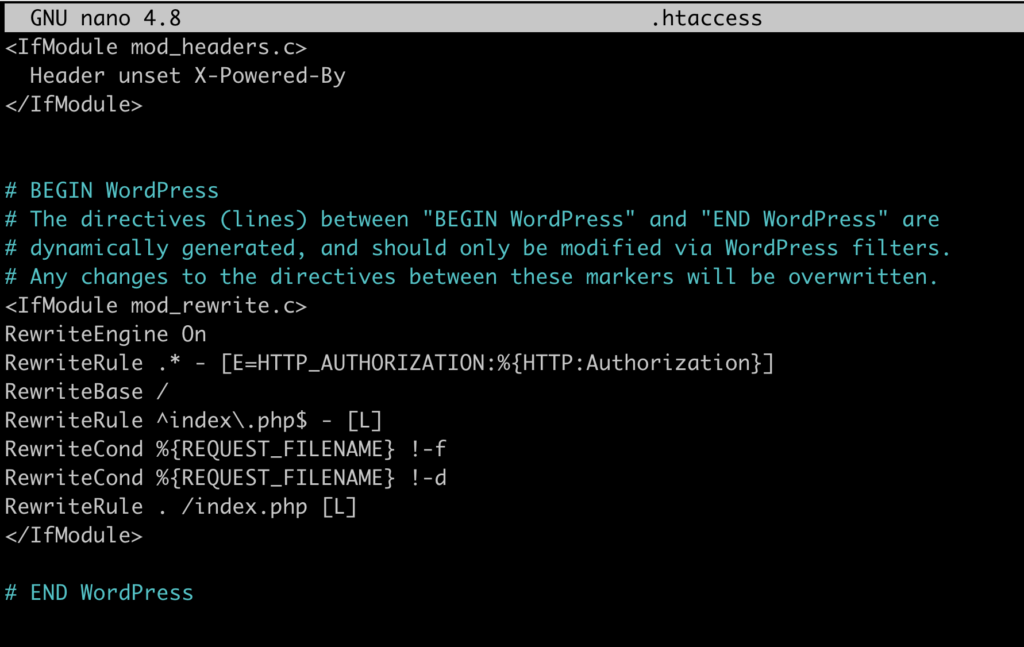
HTTP Security Headers can be added to your .htaccess file. The .htaccess file is parsed from top to bottom, so order matters. You can add one or more HTTP Security Headers at a time within the <IfModule> directive.
Example: Unset X-Powered-By
This HTTP Security Header removes the X-Powered-By HTTP header, which is often used by web servers to indicate the technology or framework powering the website. Unsetting this header hides server information that can be useful to attackers.

Validate That It’s Working
- Save the changes to your .htaccess file.
- Check your website’s HTTP headers to ensure that they are set correctly. Alternatively, securityheaders.com can be used to verify this as well.
- All done!
If you’d like to learn more about HTTP Security Headers, make sure to check out our guide on Setting up HSTS headers on your site.
And as always, should you have any additional questions please don’t hesitate to contact our support chat at servebolt.com!
