To speed up WooCommerce, you first need to understand the components of WooCommerce and what exactly takes time in WooCommerce. In this article, I will guide you through everything you need to know to start your performance optimization journey to a faster WooCommerce store.
First, I’ll explain some basic concepts that are part of your WooCommerce store and then explain how any (WooCommerce) web page is being processed from requesting it to be displayed in your browser. Click here if you want to jump right in and skip the table of contents (TOC), as just the TOC is already quite a read!
Table of contents
- Basic Concepts
- Common Misconceptions
- Fundamentally Important Choices and Ways of Working
- From Knowledge to Action
- Run Your WooCommerce Store on High-performance Hosting
- Database Optimizations
- The Role of Efficient Caching
- Frontend Code
- Frontend Assets
- Async and Defer JavaScript
- Integrations
- Search
- Securing Your WooCommerce Store Without Compromising Speed
- How to Properly Secure Your WooCommerce
- Bonus tip: Plugins That Come in Handy When Optimizing Performance
- Conclusion
Basic Concepts
To speed up WooCommerce, you must first understand the layers and the components where you can do speed optimization. Like most websites, and especially WordPress-based websites, the layers with potential for optimization are:
The server-side code – PHP
The server-side code, which in the case of WP and Woo, is mostly PHP. With the adoption of the Block Editor (Gutenberg), some of this code is also JavaScript, but for most stores, this is not widely used yet.
The server-side data storage – Database
The database is where all your data is actually stored. That’s data about your products, which image belongs to which products, your orders, and so on. The server-side code (PHP) will need to connect to your database (where your data is) to extract and insert new data all the time.
The frontend markup – HTML and CSS
The markup, frontend code, or whatever you want to call it, are the components that are interpreted by the browser and can be rendered into what your users see.
The frontend scripts – JavaScript
Code that includes logic and conditions usually comes in the shape of JavaScript and can be put in the “frontend scripts” bracket. This is code that can run in the browser and be triggered by–for instance–user interaction with your site.
The frontend assets – Images and fonts
For simplicity, I’m calling the last bracket frontend assets, which includes static assets like images, fonts, PDFs and other types of assets that do not change. However, they need to be delivered to the client for the site to function properly, look good, or for you to reach your goal.
So now we know all the components of a website. What these layers all have in common is that they take time to generate or run on the server, deliver to, and render in the browser. It all takes time, and the path to a speedy WooCommerce store is to reduce the amount of time each of these components spends.
So then the question is, how do you do that?
Before we can go into the hows, we need to fully understand another basic concept. That is how the web works. Specifically how a web page is displayed in the browser. For simplicity, we can split up the process into five steps:
- Sending a request
This is done by the client, for example, a browser, and it is triggered by a user clicking a link or typing a domain/URL in the address bar of the browser. - Delivering a request
Once the browser has sent a request from the browser, that request has to find its way through the Internet. That can be a short trip or a long one. And just like on roads, the network path from A to B can take detours due to construction or maintenance.
Possible optimizations:
Shorten the travel path to the server that is handling the request and later will deliver the response. - Generating a response
When the request is received by the web server, the web server will then execute the PHP code needed to handle that request. This means that PHP will run the required queries to get the information from the database. PHP will then generate the response, which results in the HTML for the requested page. The time needed for generating a response, plus the time from the browser to the server and back, is generally known as the Time-To-First-Byte (TTFB).
What is a fast TTFB?
< 250ms good
< 500ms OK
< 1000ms not good
> 1000ms critical
Possible optimizations:
Faster server connection (SSL handshake etc.)
Faster server
Faster PHP code
Faster PHP code execution
Less PHP code
Faster Database
Fewer and/or faster database queries - Delivering the response
Once the web server is done generating a response, it will send the response back to the browser.
Possible optimizations:
Shorter travel path back to the browser
Reduced transfer size
Fewer elements transferred (caching) - Processing the response
Once the browser has received a response (or parts of it), it will start processing the response. This is called rendering. This includes parsing the code (HTML, CSS, JavaScript, images) and then executing it, which in HTML means rendering it.
Possible optimizations:
Less CSS
Less JavaScript
Fewer and smaller images
Common Misconceptions
Before we move on, we need to clear the air and explain a couple of common misconceptions you may have seen shared across the internet with regard to WooCommerce and performance.
Wrong: Memory limit affects speed, and the more memory you have – the faster the site is
For some reason, a lot of hosting companies are saying that the amount of memory that PHP is allowed to use affects site speed. The amount of memory available per PHP process does not affect speed. The memory limit is there to make sure a few PHP processes do not consume the full amount of RAM available. Meaning the PHP memory limit only affects scalability, not speed.
Wrong: Cart fragments Ajax slows down page speed
Another one of the main tips I see shared by most hosting companies and “speed experts” is to disable cart fragments in WooCommerce. Cart fragments is a mechanism using Ajax to update the cart on your site so that you do not need a page refresh to show new content and such. In most cases, and in good hosting setups, this tip is bad advice. In some cases, however, this tip is correct. WooCommerce cart fragments can slow down the full page load, but only if:
- Your site is not running any page/HTML cache
- You have a cache setup that is not optimized for WooCommerce
- Your site is running on a slow server
If you don’t use Cart Fragments, and you do use HTML caching, you cannot deliver cached responses if someone has something in their cart. Cart Fragments are much easier and faster to generate for the server and much faster to deliver than the full page. If your page has a cart in the header, for example, it is much better and faster to update the cart using Ajax (using cart fragments) and deliver the HTML from cache.
Tip: Leave Cart Fragments enabled, and configure your cache correctly to maximize your cache efficiency. Alternatively, get your site accelerated by Accelerated Domains.
Wrong: Post revisions slow down WordPress / WooCommerce
A lot of the tips you find online are based on optimizations that may work on non-scalable or poorly configured WooCommerce hosting alternatives. Deactivating post revisions is exactly a tip in that category. A well-configured database does not slow down due to data size, and the query for a post does not slow down due to post revisions. Not at all. Databases are built, in the first place, to provide linear and predictable access time to large amounts of information – to a great extent independent of data size.
What are post revisions?
When you update a post in WordPress, WP will automatically store the old version in the database. This is called a revision. This is stored so that you can go “back in time” in case you need to revert changes or when you simply want to see what changed between versions. Revisions are also used to automatically save a change you are working on but haven’t saved manually yet. These revisions are stored in the same database table as all other posts, and many believe this slows down WP. In a well-configured hosting environment, this is not true.
Tip: Leave post revisions enabled, but reduce the number of revisions to store to a sensible value. The reduction has nothing to do with performance, but it’s always nice to reduce digital waste and only store things that are possibly going to be needed.
Fundamentally Important Choices and Ways of Working
Having a fast and performant WooCommerce site starts with understanding the components that go into the mix, as explained above. Next up, I explain the important choices that come into play that are fundamental in understanding how to work towards actually creating a fast WooCommerce site.
Pick a lightweight, performant theme
First, what is a theme? If we were to place a theme in the above components, it could be all of the above. The thing is that with WordPress, both the WordPress Core itself, themes, and plugins can include server-side code, queries to the database, frontend code, frontend scripts, and frontend assets. And that’s why the job of picking the right theme (and plugin) is so important. Because if you don’t, you will end up with a lot of clutter and stuff you don’t need or want. All this unnecessary “stuff” is called bloat.
Most WooCommerce stores use pre-built themes with customization options and modification options, and that means you get a lot of code “out of the box.” That is great, and it makes it really easy to get the site up and running quickly. However, the downside is that most themes are built to fit a lot of needs and purposes. And in doing so, include a lot of features that you both use and don’t use. Features in a theme are built-up by server-side PHP code for the most part. All code that needs to run, either on the server or in the browser–as we’ve established before–takes precious time.
Some code takes just a little time, and you will have a hard time measuring the time it actually takes to execute. Other code needs much more time to run. Regardless of how much time one feature or function spends, it all adds up.
Therefore, the first step to achieving a faster WooCommerce store is to pick a fast and lightweight theme. Pick a theme that has the features and design you need, and don’t go overboard with the hunt for options in a theme. More options equal more code that needs to run, and code execution takes time.
How to test if a theme is lightweight and performant?
It’s usually impossible to check the code of a theme if you buy a theme off of, for instance, ThemeForest or MyThemeShop. But the theme stores usually have demos you can test from the frontend. And there are ways you can test the demos for performance, but it is important that you do the testing correctly and look for the right things. You should therefore test the demo site in the same way you should test your own site.
How to performance test your site or a theme demo
There are different ways to test performance, but the following tips are ones you should always keep in mind and use.
Don’t test just one page
A mistake many make to determine if their site is fast or not is by testing the speed of the front-page only. This is a mistake that usually leads to testing the speed of the cache and not the speed of WooCommerce itself. It’s only by testing a large volume of pages or even the complete store that you will get the full picture of your store’s speed. Does that mean you have to copy-paste every single URL of your site into speed test tools like PageSpeed Insights, Pingdom, or GTMetrix? Luckily, no. You can easily test a large volume of pages in your WooCommerce store using tools that either crawl your WooCommerce store similarly to what search engines do or use tools that use your sitemap as the input.
My personal favorite for this is Sitebulb, as Sitebulb is a powerful tool for SEO and performance testing. Some of my colleagues here at Servebolt have Screaming Frog SEO Spider as their favorite, and they do a lot of the same things. However, the easiest tool I know, which should be your first tool to get started, is batchspeed.com.
If you’re not up for full site testing just yet, you should, at a bare minimum, make sure to test all the different page types you have on your site. This includes various product types, category pages, and so forth. Each of these will execute different parts of your site’s code – which means they can have varying performances.
Test uncached performance
Cache is a complicated part of a well-performing hosting stack, and it is especially important for WooCommerce stores. But cache can also trick you into believing that your store is faster than your customers actually experience. How? First, let’s look at how (a) cache works.
The cache uses the first-page view to store a temporary version of the page, and from the second page view, etc, until the cache expires, the server can deliver an already generated, temporarily stored version of the page. There are a lot of conditions in any WooCommerce store where a properly configured cache will be bypassed fully, like if the customer is logged in.
So, in any WooCommerce store, there are a lot of pages that you cannot, in any scenario, deliver from the cache. These are pages like the cart and the checkout page, as these are dynamic and generated specifically for that exact visitor, their location, cart contents, and so on. Examples of pages you cannot cache are:
- Logged-in pages (i.e.
/my-account/) - Cart page
- Checkout page
- Wishlist pages
Since the cache only works for pages and assets that can be delivered unchanged to multiple requests (visitors), these types of pages will not get the added performance a cache engine can deliver. These pages are, however, a key part of the user experience for your customers. And your customers cannot convert from a visitor to paying customers without visiting your cart or your checkout.
So now we know that the best-case scenario is that the visitor is requesting a page that is in cache and that there is no reason for the cache to be bypassed. And the worst-case scenario is that your visitors cannot be served with a cached version of the page they are requesting.
If you test the best-case scenario only, you will also only be able to optimize the best-case scenario. While the worst-case scenario is left untouched and is experienced by a lot of your visitors every day at critical times during their customer journey.
This is why you, to be able to speed up WooCommerce, must test your pages without hitting the cache. This may sound complicated, but it is actually quite easy to do. For most cache setups, all you need to do is add a query string to the URL you are testing. The only thing to remember is that this query string must be 100% unique for each request you send.
This technique can be added to any single-page test out there, including PageSpeed Insights, Web Core Vitals, Lighthouse testing in Chrome, Pingdom, GT Metrix, and WebPageTest.org. An example of such a query string could be https://example.com/?test=1 where you change the number every single time you do a new test.
From Knowledge to Action
OK, so now we’ve covered the layers, the components where you can do speed optimization, we’ve talked about how the web works, and we’ve discussed some of the common misconceptions around speeding up WooCommerce. Last but not least, I’ve explained how you should actually test performance so you’ll know how to measure the impact of any of the recommendations and tips I’ll outline below.
Now, let’s make this actionable!
Run Your WooCommerce Store on High-performance Hosting
Any web page consists of “everything that happens on the server” and “everything that happens in the browser.” When running a WooCommerce store, the speed of your store is highly dependent on the speed of “everything that happens on the server.” All the hard labor also starts with the server, and if you can get a server that finishes generating your product page 1 second faster, everything else will also finish 1 second faster. This is why running WooCommerce on high-performance hosting is most likely the single most important tip I can give you if you want to speed up your WooCommerce store.
What to look for in WooCommerce hosting companies?
Here I can tell you two things;
- You are already at the right place since Servebolt.com is proven to be the fastest
- Check wphostingbenchmark.com and their WooCommerce benchmark and go for the one with the fastest origin performance
Both of these tips will lead you to the same place: you sign up for a free trial of our WooCommerce hosting. But if you decide to make the comparison yourself, you might want to know how you should compare hosting companies for your WooCommerce store:
- Set up a test on the hosting companies you want to compare
- Make a copy of your site, and set that up on each of the hosting companies
- Run the same tests as mentioned above
Running the same tests and running tests that bypass cache will ensure that you see the true performance of the hosting company and not just the performance they can provide when they are able to cache the content being delivered.
Make sure you run WP-cron correctly
WP-cron is a system built into WordPress where plugins, themes, or your code can schedule things to be run in the background. In the WooCommerce context, this could be updating product feeds, fetching stock status from integrations, and a lot of small tasks that are needed to keep your store running without direct interaction from you in /wp-admin.
By default, WP-cron is triggered by traffic to your WordPress installation. Using traffic to trigger WP-cron is smart when you do not have the ability to run WP-cron using a system/server-side cron and WP CLI. That said, all good WooCommerce hosting platforms, and honestly, all WordPress hosting platforms you should consider for your Woo store, have the ability to run WP-cron from system cron. When using system cron to trigger WP-cron, you don’t need to use your visitor’s traffic as the trigger, and therefore it won’t slow down the experience for those visitors either – or limit the scalability of your site.
Requirements:
- WP CLI installed
- Custom server-side cron available and configurable
For WooCommerce, I recommend running cron every minute.

If you are using crontab, the correct command to put in crontab looks something like this:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
Disable WP-cron in wp-config
When you have set up WP-cron correctly using system cron, you also need to make sure WP doesn’t run it the default way. That is done by adding this line to your wp-config.php.
define('DISABLE_WP_CRON', true);
Don’t run WP-cron over HTTP
Many don’t know that you can run WP-cron without sending an HTTP request to WP-cron.php, and therefore set up external services to trigger WP-cron.php. This can, and most likely will, cause scalability issues and max out the available HTTP sockets on your web server.
Bonus tip: Running Action Scheduler from system cron
Action Scheduler is a system for WordPress, one can say complements, and in some cases, can completely replace WP-cron when it comes to background processing of tasks and actions.
Action Scheduler is a library for triggering a WordPress hook to run at some time in the future (or as soon as possible, in the case of an async action). Each hook can be scheduled with unique data, to allow callbacks to perform operations on that data. The hook can also be scheduled to run on one or more occassions.
Think of it like an extension to
do_action()which adds the ability to delay and repeat a hook.It just so happens, this functionality also creates a robust job queue for background processing large queues of tasks in WordPress. With the addition of logging and an administration interface, it also provide tracability on your tasks processed in the background.
By default, Action Scheduler is initiated by WP-cron and admin requests. However, you do not have to run the action scheduler via the WP-cron system for it to work without user interaction.
The first thing you need to do is install the Action Scheduler – Disable Default Queue Runner plugin, which you can find on GitHub.
The next thing is to use WP CLI to trigger the Action Scheduler via cron. The command is similar to how you would trigger WP-cron via cron and WP CLI.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
We are planning to include this into Servebolt Optimizer in the future, so be on the lookout for this in future versions of Servebolt Optimizer.
Use specific plugins, not Swiss army knife plugins
The WooCommerce core in itself has all the core functionality of any eCommerce store; products, a cart, a checkout, ways to pay, order management, and so on. So what you always end up with is a long list of plugins to achieve what you want as extras in your store. There are plugins that can help you filter your products better, add country-specific payment gateways, or even sell more using smart upsell techniques. All good things.
But, all this functionality also comes at a cost – more specifically, the cost of time.
This time is added to either the generation process of a page on the server, the time to transfer data from the server to the browser, or the rendering process of a page in the browser. For every plugin you install, even though it’s very lightweight and slim, it will increase the weight of your site and therefore slow your site down. The question is how much and if it’s worth it.
Test every single plugin
A very important step in optimizing your WooCommerce store’s performance is to map out every plugin’s performance impact. This should be done using the above-mentioned methods, with a focus on the full site. Start with no plugins besides WooCommerce core enabled, and enable all plugins you use one by one. After you enable one plugin, run a full site performance test.
Use the performance first methodology
All future development, theme switches, and plugin installations and updates should be tested for performance impact. A plugin might slow down the site by just a little, but it all adds up. To make sure you don’t have a site that gets slower and slower, I highly recommend using the performance-first methodology, which I wrote about a few years back.
Database Optimizations
The performance of your WooCommerce store depends a lot on how fast your database can process data. Both reads and writes. Let’s look at what we’re working with here.
Database engines
If you have been running your WooCommerce store for a long time, or you started your WooCommerce store on an outdated database, you might still be using outdated database engines. Old and outdated database engines like MyISAM and ARIA has something called table locking. This means that the table will be unavailable to read and write to the table while an operation that is writing to the database is happening. This can cause a major slowdown in your WooCommerce store.
The fix is, however, very easy. The simplest way is to install our Servebolt Optimizer plugin and run the Performance Optimizer. This will update your database engine on all database tables to the modern InnoDB. InnoDB has row-level locking. Meaning it only needs to lock the row it is writing to.
Indexes
It is a common misconception that an increasing database size also will make it slower. If the database can make use of database indexes while querying the data, the database size is almost irrelevant. Just like indexes or table of contents in a book, a database index makes it easier to find something in a large volume of structured data.
Autoload index
The options table in WordPress contains data that is needed for each and every page view. WordPress speeds up the loading of these options into PHP by declaring options as autoload. When an option is declared to autoload, the option value will be loaded into PHP automatically without the need for extra database queries. By adding an index to the autoload column, you can also speed up the query by getting all autoload options.
postmeta meta_value index
WooCommerce does a lot of queries using the _postmeta table and the metavalue column. By adding an index to the metavalue column, you can speed up these queries by multiples!
Should you use Redis?
First, what is Redis? Redis is a database and cache that lives in memory. In general, reading and writing to memory is faster than reading and writing from file-based storage. Redis is commonly used in WordPress and WooCommerce context as a cache to store frequently accessed data in memory – so that the data can be fetched faster.
So that means you should install Redis, right? Well, it’s not that simple. Because Redis is mainly used to speed up the fetching of data that is frequently used, Redis will not provide a noticeable performance boost to all pages, posts, and products in your store. And it will not speed up your cart or checkout much either. This is true mainly due to two things:
- If you have already followed my tip, “Run your store on high performance WooCommerce hosting,” you will see that with a well-configured and optimized database, it is not the database queries themselves that slow down your store. It’s PHP and how you use the data stored in the database.
- Redis, similarly to caching, performs better when there are multiple requests for the same data frequently.
I have not seen Redis speed up the frontend performance by a noticeable amount yet. What I have seen is Redis speeding up the backend, order management, and so on. However, due to the risk of adding a single point of failure component to the stack, I usually recommend staying away unless you know what you are doing.
The Role of Efficient Caching
Caching can give the impression of being the “holy grail” for all performance problems. Caching is a technique to temporarily store the response to a request, for then to be able to deliver the exact same response to the exact same request for the exact same resource at a later time. Each response contains instructions on how long a response should be cached or if the response should be cached at all.
Caching works in many ways like the human brain. After you know that 2 + 2 = 4 and 6 * 6 = 36, you don’t need to do the math to get to the correct result. The fact that you know that 2 + 2 = 4 can be called caching. “2 + 2” is the request and 4 is the response. You know that the response to “6 * 6” = is 36, so you can respond 36 faster than someone that does not know that 6 * 6 = 36
Caching was, in fact, not originally invented for performance at all but with the intent to enable computers not to use resources computing the same thing over and over. And in doing so, increase the scalability of that system.
Maximize your WooCommerce store’s potential with Servebolt Optimizer and Accelerated Domains. Our services are expertly optimized and designed to implement safe caching for your store, giving you lightning-fast load times and a seamless shopping experience for your customers.
But caching is also a very hard mechanism to grasp fully, and the impact if you implement caching wrong is big. You have to make sure that all pages that should not be cached, like cart, logged-in pages, checkout, and so on, are not cached, while the pages that can be cached are. If you blindly cache everything, you will end up leaking personal information, delivering Customer A’s cart to Customer B, and so on.
Caching in the modern web is implemented in multiple layers, which are equally important for performance. Some of these cache layers are:
Proxy CDN cache
A proxy CDN cache is a cache that sits between the origin server and the browser. Accelerated Domains and Cloudflare is a type of proxy CDN, and all requests and responses go through Accelerated Domains first before hitting the origin server. Accelerated Domains then stores the response to a request and can serve that response again later if the exact same request shows up. This is much faster than going all the way through the web to the origin.
Having a good CDN serving your static assets (images, JavaScript, CSS, etc.) is a minimum for any WooCommerce website. If you want to maximize performance, I highly recommend that you enable a performance-enhancing service like Accelerated Domains that include a sophisticated caching engine tailored to WooCommerce.
Server cache
Server cache is like any other cache, but in comparison to a proxy CDN cache, server cache is on the server, and you do not save any travel time between the browser and the server as you do with Accelerated Domains.
Server cache time is usually controlled using the Cache-Control HTTP header, like most other cache. And most server caches respect the max-age and s-maxage values, in addition to checking that the response can be stored in a public cache.
I recommend a cache time between 8 and 10 hours for WooCommerce, but you can test with longer cache times, too.
If you don’t know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
In application cache
In WordPress and WooCommerce, you can use plugins for caching as well. These are plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare, which distributes the cache globally.
Browser cache
Ever experienced that change in something on your site, but you still don’t see the change reflected on the frontend? In many scenarios, that is because of the browser cache. A temporary version of a page or an asset stored in the browser on your computer or phone. It’s there so that you don’t have to download the same page or asset multiple times. The browser cache is different from the server and proxy CDN cache in two ways; it’s private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend setting the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs, you can safely have a month’s cache time (2629800 seconds).
For HTML, however, you cannot set a high value for the browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don’t know or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn’t solve all your performance problems in WooCommerce
Generally, you can cache any GET request. GET requests are, as the name suggests, requests to get some resources. Even though GET requests are often safe to cache, as mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc.) - Carts
- Checkouts
- Wishlists
In WooCommerce, you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce, this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards and tuned it to work perfectly with WooCommerce. In Accelerated Domains, we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in the cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains, however, we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in the cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete orders.
Frontend Code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it’s being processed fast. These are the most important things to work on.
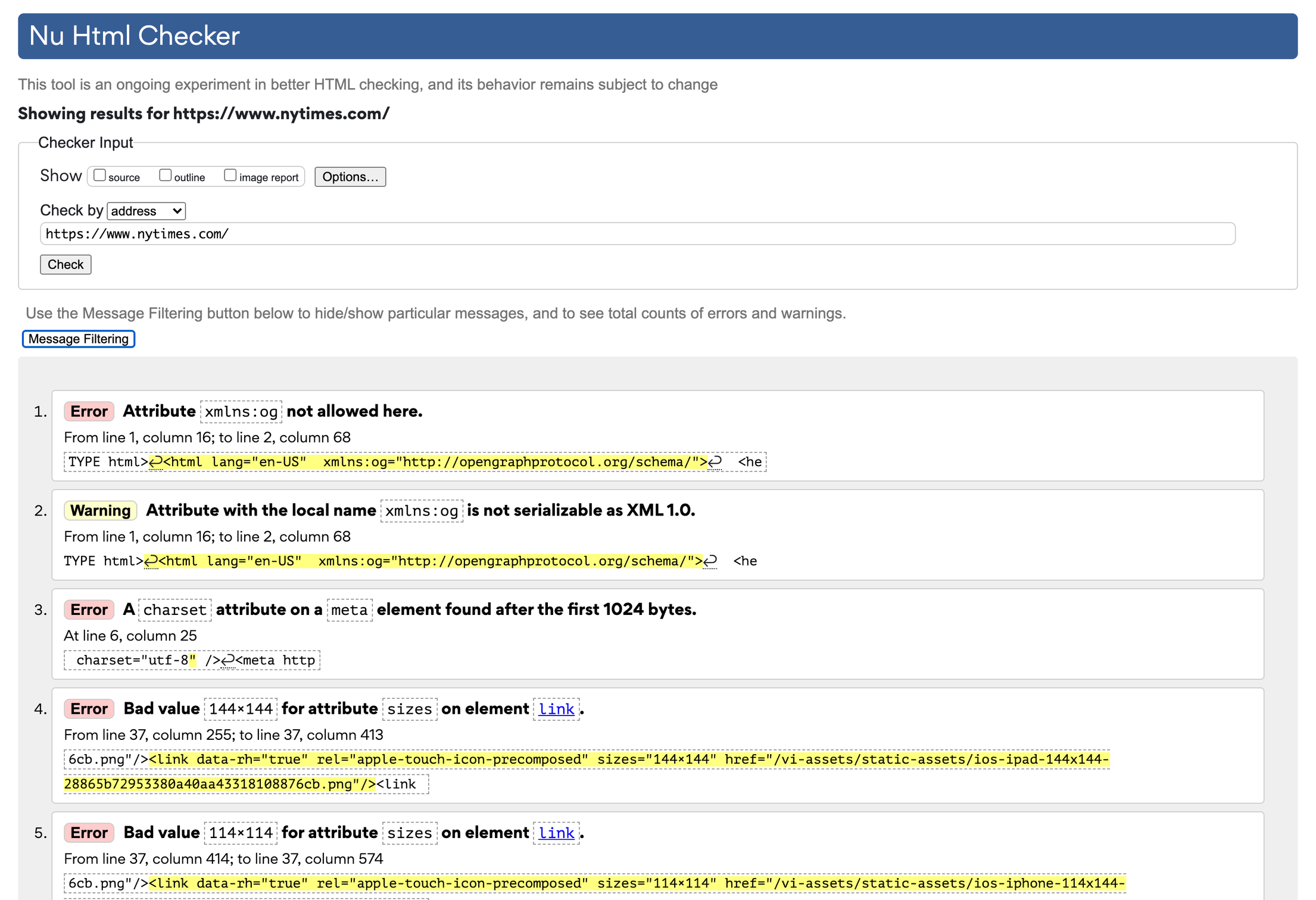
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it’s no longer needed, the fact is that it’s just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best to parse and render incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against open standards. It’s easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console, you will find errors in executing JavaScript, parsing, and rendering the HTML with the attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warnings, or fixing the ones that are there, is a key step to easing the browser’s workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file and loading the rest of your styling at a later time can increase core web vitals and the experienced speed of your website.
This process can be a tedious one, and it’s best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, especially “multipurpose themes” or “Swiss army knife plugins,” these come with a lot of CSS that you do not need.
Code that needs to run or be parsed but does not have any impact on the end result is called bloat. Generating code on the server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience, or functionality of a WooCommerce store is wasted time, wasted energy, and, last but not least, wasted money. Loading speed is one of the key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make them perfect. The technique I personally stick to is determining what parts of the code are in use by using tools like PurifyCSS, removing the styling from the theme or plugin, and adding the CSS that is in use to a child theme.
To remove the stylesheet from loading, you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme or in a custom site plugin.
Example
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 ); function remove_default_stylesheet() { wp_dequeue_style( 'original-enqueue-stylesheet-handle' ); wp_deregister_style( 'original-register-stylesheet-handle' ); }
Frontend Assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance especially if you’re using a lot of and/or large images.
Optimize your images
Images are usually the closest a potential customer gets to a physical product before it’s bought and delivered. Images are important, and as a store owner, you want the images to be as high quality as possible. On the other hand, you don’t want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slow down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce, you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to so that you can deliver the best-fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size for the container it’s being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the number of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images, you do not want “good for everyone.” You want “good enough for this store.”
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower, the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full-size image, only intermediate sizes. But luckily, there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn’t already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who, and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before, as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size and getting rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel. This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full-size image
- Change the quality of intermediate sizes
In the plugin, you can set a maximum size of the full-size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature is if the people uploading images do not resize the image before they upload it. You can also set a quality setting that changes both the quality of the full-size image and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that, you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images. Great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset, and size attributes. This enables you to in a <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself, support responsive images now, and you don’t have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains, we have built-in automatic image resizing and optimization on the fly. With the minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains, you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don’t already have one. This will increase the image sizes that are available to the browser and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin, you can also easily adjust the image quality. In WordPress, the default is 85, but as mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains, you can do this easily for all images.
Extra image sizes
To enable you to optimize your images even further easily, we have added an easy way to optimize your image sizes by adding an easy way to add custom image sizes without code. By analyzing what screen and browser sizes your audience uses, you can determine what image sizes your images should be available in. Let’s say you have a lot of visitors visiting your products in a browser that is 1300 pixels wide. Then you can figure out what the exact image size is of your product images on a 1300-pixel wide screen and add that size. The browser will then use the perfect size!
Host fonts locally
If you use Google Fonts or other third-party fonts, these are most likely loaded from i.e., fonts.google.com. This introduces a separate request to a new domain, which is slower than loading assets from the same domain as the initial request. This is due to both the browser having to do a separate DNS lookup and negotiate SSL with the other server. When you’re loading a font from Google using their recommended method, it gets diagnosed as a “render-blocking resource,” and it will add nearly a full second to the loading time.
Solved in Accelerated Domains
Instead of hosting the fonts locally, we have set up proxying of Google Fonts in Accelerated Domains. This has the same effect as hosting fonts locally, but it’s automatic and easy to use.
Async and Defer JavaScript
As JavaScript is mainly a client-side scripting language, and the code is run in the browser, timing is key when loading and executing JavaScript. To understand this fully, we must first understand how and when browsers load and run JavaScript.
Timing is key
The HTML parser in browsers works from top to bottom. Once it hits a script line, it will, by default, fetch the script right away and run it before continuing the parsing of HTML. That means the placement of the script line is key. In WordPress, the default placements for scripts are in <head> and at the bottom of <body>.
<html> <head> <title>A title</title> <script src="your-head-script.js"></script> </head> <body> CONTENT <script src="endof-body-script.js"></script> </body>
</html>
An important note here is that there is a difference between parsing the HTML and rendering the page. You may have heard about render-blocking scripts, and neither async or defer fix render blocking scripts, as this depends on the script and what triggers the script.
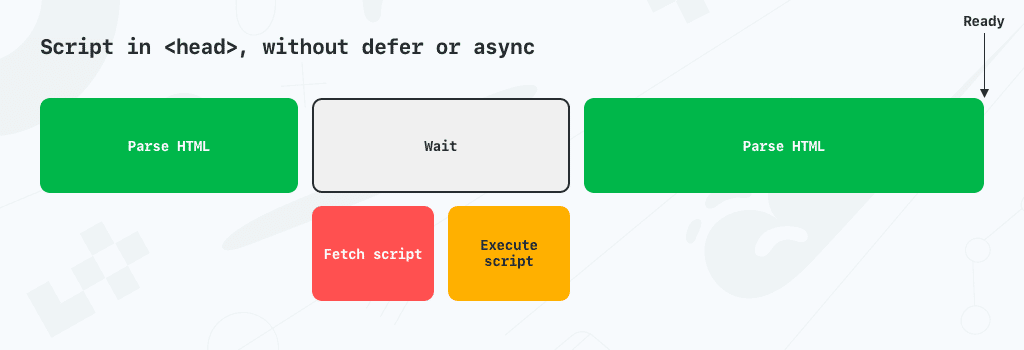
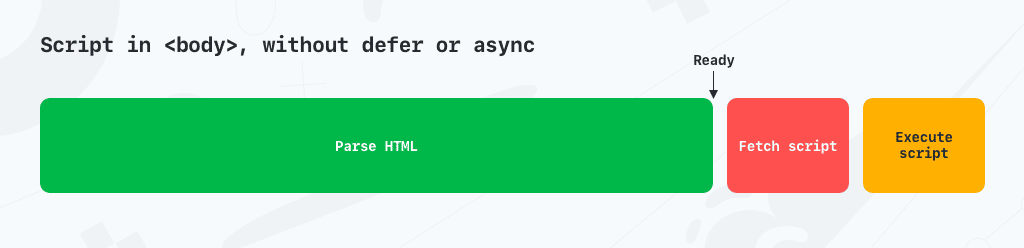
Load scripts in <head>
Scripts located in the head without defer of async will “pause” the HTML parsing while fetching and executing.

Load scripts at the end of <body>
Scripts put at the end of the <body> tag will also be fetched and executed at the end of the body tag.

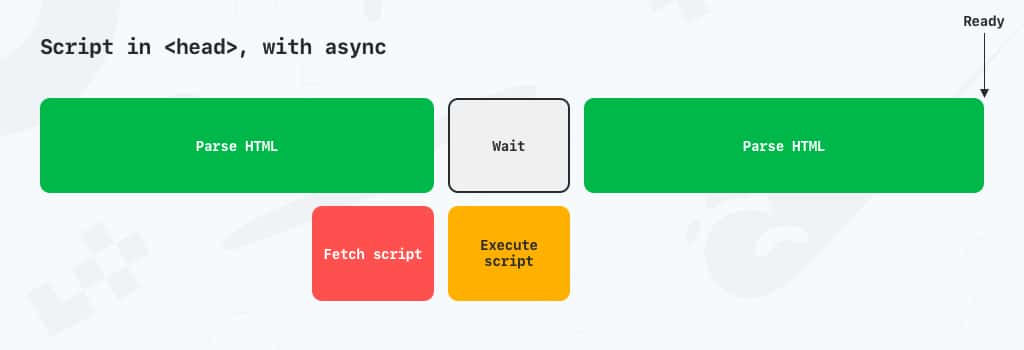
Load scripts with async
JavaScript loaded with async (asynchronously) tells the browser that it can continue parsing the page while the script is being downloaded. The script will, however, be executed once it’s finished downloading. While defer tells the browser to download the script and not run the script until parsing the HTML is done.

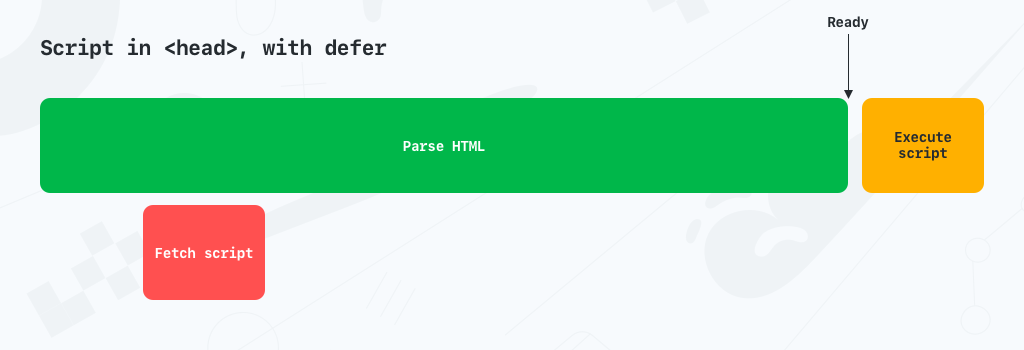
Load scripts with defer
When scripts are loaded with defer, in the head, you tell the browser that it should fetch the script but continue to parse the HTML and wait to execute the script until the HTML is fully parsed.

Integrations
Integrations are a necessary component in any successful WooCommerce store. Integrations can speed up management, simplify shipping or even increase your sales. But, integrations can be done in a bad way and in a good way.
What makes an integration bad?
Some integrations come in the shape of a heavy plugin written by people who don’t fully understand how WordPress works internally. This can result in you installing a plugin for order management which then slows down your frontend, without any reason for that to happen.
We oftentimes encounter integrations that are of a seemingly straightforward nature and should have low impact, but quite the opposite. Examples of such bad integrations are license checks for plugins or themes on every single page load or integrations making use of XML-RPC to connect its service to the site.
The more obvious versions of bad integrations are code-heavy integrations, slowing down your site simply because of the bloat they introduce or simply just incorrect loading of the plugin code and its assets. Like when, where, and how it should be loaded.
Good integrations, as examples to the above bad examples, will use the Rest API for connections, be mindful of when they are loading what is on for which page. Or are they generally just very lightweight plugins, or don’t they need to use a plugin at all?
Search
Product search is an important part of any WooCommerce shop. The database is very good at handling large amounts of data but searching with a lot of filters on metadata like attributes can, however, be a bit slow. Luckily, there are solutions that are much better and faster at product searches than the built-in WooCommerce search.
Algolia
Algolia is an external search database that you can populate and search using APIs. It is blazing fast and offers a lot of customizability. The team at WebDevStudios has even made a plugin for you to easily implement Algolia in your WordPress/WooCommerce.
Elastic Search
Elastic Search is similar to Algolia but based on the ELK stack and is available as a hosted solution (like Algolia) and as a self-hosted solution. Elastic Search is close to as fast as Algolia and offers a higher level of customizability. Though, you don’t get a management GUI with Elastic Search out of the box. But, for higher customizability needs, Elastic Search is perfect. The team at 10up even has a plugin that will get you started easily, and it’s fully supported by us. Just reach out to our Support Team, and they’ll be happy to help you set up.
Securing Your WooCommerce Store Without Compromising Speed
In any WooCommerce store, you store a lot of personal information about the people who place orders. That introduces a lot of new security concerns and threats, as bad actors with malicious intent not only can “hack” your site to, i.e., drive traffic to their site but also get ahold of the personal information you store. So, you need to tighten the security and make sure no unwanted people get access to your store in any way.
Security in WooCommerce (or WordPress, for that matter) is a topic we could write a book about, as this is a complicated topic with a lot of variables. However, here are some of the most important pitfalls you should be aware of.
Don’t use security plugins for WordPress and WooCommerce
Many store owners and developers, both good ones and less good ones, trust various security plugins to secure their stores. Plugins like Wordfence and iThemes Security. These plugins all do good things, but they do it in the wrong place. And doing it in the wrong place can, in many cases, be worse than not doing anything at all. On top of that, they sell you on being “the only thing you need to do” to secure your WooCommerce shop, which is both not correct and a false security.
Security plugins work within WordPress for the most part, and some also do customization of Apache through the Apache configuration file, .htaccess. That is like securing your house by getting a slingshot. You can’t do much until the bad actor is inside your house, and once they are in, they can do a lot of damage before you are able to get them with your slingshot. And for all you know, they might have grabbed that important stack of paper you had on your desk or left the backdoor open so they could get in easier later.
In addition, the approach these plugins have by securing WordPress and WooCommerce from within introduces a lot of code to your application. They do not help you in your quest to speed up WooCommerce. This code must run on all requests, both good and bad, and they all slow them down. In a way, you can actually say that by using a security plugin, you become an easier target for DDoS because a slower site uses more of your CPU per request so the attacker needs fewer requests to overload your server. More on blocking unwanted traffic here.
How to Properly Secure Your WooCommerce
It should be clear now what not to do, so let’s highlight the things you should do!
Secure your wp-admin with multi-factor authentication
The easiest way to get into any WordPress is by logging in with a valid username and password, and this is the most common way for attackers to get in too. By introducing one or more factors needed to log in, like a security code (OTP) or similar, you minimize the risk of someone getting into your WP and Woo sites.
Get a security fence around your entire WordPress infrastructure
The absolute best way to secure any website, including a WooCommerce store, is to stop the bad actors before they even reach your origin infrastructure. This can be done with services like Cloudflare and Accelerated Domains. While you have to maintain the security layer (WAF, Firewall rules, etc.) in Cloudflare yourself, in Accelerated Domains, we do that for you in a proactive way. Both automatically through machine learning and manually by analyzing the traffic to all domains running Accelerated Domains.
Keep WordPress, WooCommerce, themes, and plugins updated
Most “hacks” of WordPress and WooCommerce are executed through security vulnerabilities in WordPress, themes, or plugins. And the best way to make sure you have as few security vulnerabilities as possible are to keep WordPress core, WooCommerce, themes, and plugins updated at all times.
Stop using plugins and themes that are not maintained
Plugins and themes can suddenly become unmaintained, which also means they do not receive updates to fix possible security vulnerabilities. Plugins that have not received updates of any kind for a year are flagged on the plugin repository on WordPress.org and for a good reason! Simply stop using unmaintained plugins.
Don’t use large plugins for small tasks
The more code that is in a plugin, the more code there is to maintain. And more code also means more possible security vulnerabilities. Using a large plugin for a small task, where you only actually use and see value in a small part of a plugin, can come at the cost of security vulnerabilities in parts of the code you don’t even use.
Bonus tip: Plugins That Come in Handy When Optimizing Performance
In your quest to optimize for performance, I’d like to highlight two specific plugins that can help you optimize in two different ways.
WP Plugin Manager
Most plugins do not contain mechanisms to make sure it does not load at all on pages where it is not needed. This is, in many cases, hard for a plugin developer to do, as the plugin developer does not know on what pages you will use the plugin specifically.
That makes the WP Plugin Manager very handy, as you can control and completely disable plugins per page/post and make sure it does not add unnecessary assets, PHP code, and database queries on posts, pages, or products it’s not in use.
Query Monitor
Database queries can slow down your WooCommerce store, and the best plugin to identify which queries take time and what plugin or part of the theme those queries originate from is called Query Monitor and is maintained by John Blackbourn.
You’ll only want to have Query Monitor activated for testing. This is not a plugin that should be active in production.
Conclusion
As you’ve been able to see by the amount of information I’ve shared in this article, speeding up WooCommerce is not a simple step. It’s a way of thinking. Performance first has to be top of mind as you are building and maintaining your WooCommerce site, theme, and plugins. They are closely intertwined, and all can have a huge impact on the speed of your WooCommerce site. Only from this foundation can you start to scale WooCommerce properly.
I’ve also mentioned a couple of non-obvious things that impact the performance of your store. Every single performance-related topic mentioned here needs to be part of your “how do I improve my WooCommerce store’s performance” constant analysis and optimization accordingly.
One thing we’d love to take care of for you is providing you with fast WooCommerce hosting and, if you need more, Accelerated Domains.
Even though this article is already a very long list of things to do, this is not all there is to do. And as such, I’d love to see your WooCommerce performance improving recommendations as well in the comments below.
Happy optimizing!


