This article explains HTTP Security Headers and their importance. If you’re already familiar with them and want to add them to your site, check out this implementation guide.
HTTP Security Headers are a set of HTTP headers that instruct the visitor’s browser to implement certain security features. As a result, both the visitor and the web application will be more secure.

Why HTTP Security Headers Are Important
HTTP Security Headers are important in protecting your website and its users. They help prevent various types of cyberattacks, such as Cross-Site Scripting (XSS), clickjacking, and other code injection attacks. By setting these headers on your website, the headers instruct the browser on how to handle certain aspects of security, reducing the risk of data breaches and enhancing user trust.
Implementing security headers is a proactive measure to safeguard your site’s integrity and your users’ privacy.
Common HTTP Security Headers to Consider Implementing
There are many HTTP Security Headers, each with unique options. Additionally, some of these options come with their own set of sub-options. HTTP Security Headers are a lot of fun, but in most cases, they are also very site-specific and should be handled carefully. Adding HTTP Security Headers incorrectly to your site may result in unexpected behaviour or reduced functionality. Therefore, it’s crucial to verify your settings carefully before adding any.
That is also why we mention only the most commonly used security headers and parameters below instead of listing all possible options. For a comprehensive guide on all HTTP Security Headers and parameters, visit Mozilla’s official documentation.
Content-Security-Policy
The Content-Security-Policy header allows you to define approved sources for content on your site that the browser can load. By specifying only sources you wish the browser to load content from, you can protect your visitors from a range of issues. It is an effective way of blocking Cross-Site Scripting (XSS) attempts. When setting up these headers, it’s important that they are tested properly because they determine what content will be loaded and what will be blocked. Blocking the wrong content might cause strange behaviour on your site.
The upgrade-insecure-requests parameter automatically upgrades all HTTP requests to HTTPS. When a browser sees this directive, it automatically changes any HTTP resource requests to HTTPS before making the request. This ensures that all resources on a page are loaded securely, helping to protect against man-in-the-middle attacks and ensuring data integrity and confidentiality.
<IfModule mod_headers.c>
Header set Content-Security-Policy "upgrade-insecure-requests"
</IfModule>HTTP Strict-Transport-Security (HSTS)
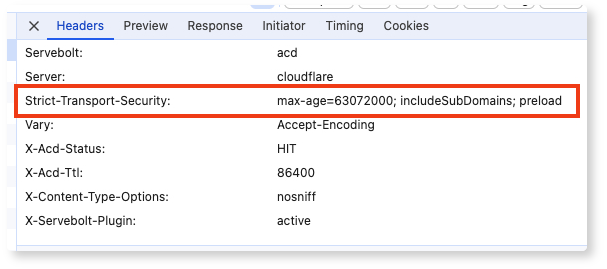
The HTTP Strict-Transport-Security response header (HSTS) lets a website tell browsers that it should only be accessed using HTTPS instead of HTTP.
The max-age=31536000 parameter specifies the duration, in seconds, for which the browser should remember to access the site only using HTTPS.
In this example, 31536000 seconds equates to 1 year. So, once a browser accesses the site over HTTPS, it will remember to use HTTPS only for the next year.
The includeSubDomains parameter indicates that the HSTS policy should also be applied to all subdomains of the main site.
For instance, if your main site is example.com, this policy will also enforce HTTPS on sub.example.com, blog.example.com, etc.
<IfModule mod_headers.c>
Header set Strict-Transport-Security: "max-age=31536000; includeSubDomains"
</IfModule>X-Xss-Protection
The X-XSS-Protection response header is a feature that stops pages from loading when they detect reflected cross-site scripting (XSS) attacks.
The 1 parameter enables the XSS filter in the browser. The mode=block parameter blocks the rendering of the page if an XSS attack is detected, providing strong protection against XSS vulnerabilities.
<IfModule mod_headers.c>
Header set X-Xss-Protection "1; mode=block"
</IfModule>X-Frame-Options
The X-Frame-Options header protects your visitors from possible clickjacking attacks. It instructs the browser on which sites are allowed to use a frame to embed your site. Because of its simplicity, it is easy to implement and usually won’t cause issues.
The SAMEORIGIN parameter specifies that the page can only be displayed in a frame on the same origin as the page itself. This means that if your site is example.com, the page can only be framed by other pages from example.com.
<IfModule mod_headers.c>
Header set X-Frame-Options "SAMEORIGIN"
</IfModule>X-Content-Type-Options
Another easy one to use is the X-Content-Type-Options. It only has one valid value, and if it’s set, it prevents browsers from trying to mime-sniff the content type of a response away from the one being declared by the server. This reduces exposure to drive-by downloads and the risks of user-uploaded content that could be treated as a different content type, like an executable.
The nosniff parameter tells the browser to strictly follow the MIME type specified in the Content-Type header and not perform MIME type sniffing.
<IfModule mod_headers.c>
Header set X-Content-Type-Options "nosniff"
</IfModule>Referrer-Policy
The Referrer Policy requires a bit more thought. This policy instructs the browser what referrer to use when clicking on links to other sites. This can be useful in situations where you want to limit the amount of information sent with every click.
The strict-origin-when-cross-origin parameter is a compromise that provides good security and privacy. It ensures that when navigating from one origin to another, only the origin part (scheme, host, port) of the referrer information is sent. This prevents the full URL from being exposed in the Referer header across origins.
<IfModule mod_headers.c>
Header set Referrer-Policy "strict-origin-when-cross-origin"
</IfModule>Permissions-Policy
This header used to be called Feature Policy, but that has changed since its introduction. So, if any sites refer to the Feature Policy HTTP header, this is what they mean. This header allows you to disable or enable certain web platform features on your site and the pages you embed.
The geolocation=self parameter specifies that the Geolocation API is restricted to the same origin as your website (self). Requests for geolocation information from other origins will be denied.
<IfModule mod_headers.c>
Header set Permissions-Policy "geolocation=self"
</IfModule>How to Check for Active HTTP Security Headers
If you have already added HTTP Security Headers to your site and want to see if they are valid, you can use the external tool of securityheaders.com to check that. Alternatively, you can check your site’s HTTP Headers.
If you’d like to learn how to add HTTP Security Headers, make sure to check out our guide on How to Add HTTP Security Headers to Your Site.
And as always, should you have any additional questions please don’t hesitate to contact our support chat at servebolt.com!
