Every single page loading on your site loads follows a defined sequence of steps in that as a result render your page on the screen. Every single asset you’ve defined needs to be downloaded, processed and converted into the requested HTML page. Your CSS and JavaScript play an important role in that sequence. The general goal here is that you don’t want your CSS and JavaScript to be render-blocking.
That sequence is in which your assets are loaded is called the Critical Rendering Path. And it’s an important metric to gauge how fast your site is displayed in the browser. It’s being used by Google’s Pagespeed Insights, for example. It’s not a metric that’s an indication of how fast your hosting is. Our Bolts provide you, through highly optimized PHP, MariaDB and Linux fast hosting. These metrics are about how well your website is optimized.
In order to receive the highest rating, you’ll have to optimize your Critical Rendering Path as much as you can. The most important part to optimize on your site, is the part that is shown above the fold (ATF). The ATF is that portion of your page that is visible without scrolling down the browser window. The resources needed to display ATF content are considered critical.
As we’re optimizing the ATF content, we’re doing more than just optimizing for just the ATF content, we’re in fact optimizing our entire site.
Optimize the loading of JavaScript scripts
By default, WordPress and its theme and plugins will parse the specified CSS and JavaScript where ever your code tells it to. In most cases, however, these may not be rendered in the best location by default. Let’s see how we can have a positive influence on that with defer and async.
Difference between async and defer
To explain the difference between async and defer we need to get a bit technical. It centers around the time when the script is actually executed. Each async script executes at the first opportunity after it is finished downloading and before the window’s load event.
This means it’s possible and likely that async scripts are not executed in the order in which they are loaded in the page. Whereas the defer scripts, on the other hand, are guaranteed to be executed in the exact order they occur in the page. That execution starts after parsing is completely finished, but before the document’s DOMContentLoaded event.
How to defer or async JavaScript files in WordPress
JavaScript files are loaded either inside the wp_head or wp_footer hook, and for the vast majority of JavaScripts, you can load them in the footer location just fine. Doing so manually is a tedious job, but fortunately, we have a lightweight plugin that solves this.
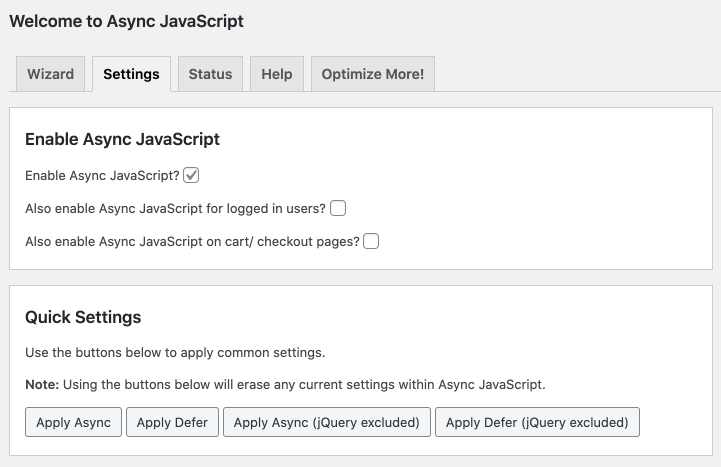
Async JavaScript
The plugin Async JavaScript eliminates Render-blocking Javascript in ATF content. Using this plugin will solve most of the remarks about deferring JavaScript. Its settings are pretty straightforward and simple, yet very powerful. The Quick Settings options make it easy to test and try different scenarios. And you’ll need to test all scenarios, because in some cases deferring jQuery really isn’t an option if your theme depends on it being available sooner.

Async JavaScript also allows you to configure the exact JavaScripts you want to target if a generic scenario doesn’t apply to your site. It even allows you to exclude certain plugins’ assets or theme assets. All in all a solid and lightweight solution.
Optimizing CSS files
Plugins and themes will not just load up JavaScript files, but CSS files as well. Now, the easiest way to optimize your CSS files is by minifying them. If your theme or plugin doesn’t handle this by default–and most don’t–we strongly recommend adding Cloudflare to the mix as it handles this part wonderfully.
Instead of relying on this to happen on server or plugin level, Cloudflare fixes this on the edge, right before folks actually reach your server. Even the free Cloudflare plan is a great addition to your site as it not only minifies your CSS files, it also caches them on their CDN.
Having said that, you’ll not always want to load every single CSS file added to your site by default. Luckily WordPress allows an easy way to remove plugin injected CSS files just as easy as it was added in the first place with the wp_dequeue_style() function.
Critical CSS
An extra step to optimize the delivery of CSS files is by using Critical CSS. The critical rendering path represents the steps that the browser takes to render a page. We want to find the minimum set of blocking CSS, or the Critical CSS, that we need to make the page appear to the user. A critical resource is any resource that may block the initial rendering of the page. The idea behind this is that the website should get the first screen’s worth of content (or “above-the-fold” content) to the user in the first few TCP packets of response.
Ideally the creation of Critical CSS is done in an integrated way when developing the theme (and site) with any of these NPM packages, but if that’s not an option, you’ll have to optimize it manually.
You’ll have to use the aforementioned wp_dequeue_style function to load the CSS files on a later, non-render blocking moment. Usually wp_footer will be perfect for this. You’ll then need to generate a critical path CSS using an online tool like this (or similar). The minified CSS output file of that tool should then be enqueued in your theme.
Remove unnecessary CSS
If any of your plugins performs some sort of action on the front-end, chances are it’s injecting its own stylesheet in your site’s output. There’s nothing wrong with that in essence, but if we’re optimizing everything, we should optimize this as well.
Sometimes the CSS provided is small and could easily be ported over to your theme’s style.css file. Other times, you may just not even need that extra CSS because your theme already makes it look good. Either way, many times you can optimize here by reducing a call to an extra file and remove it.
CSS files are added via WordPress’ wp_enqueue_style function. But luckily, WordPress also allows for a dequeueing CSS with its wp_dequeue_style function. If you know the handle used to enqueue a stylesheet you don’t need, you can use that function to remove it from your site’s output. Learn more about how to do that in de developer documentation for wp_dequeue_style.
Additionally, the WordPress Assets manager plugin is also an alternative option to remove unnecessary CSS. As always though, be cautious when adding a plugin to your site. Measure your performance beforehand and double check afterwards there are no unwanted performance setbacks.
All in all, less is more. So, always strive to minimize whatever you’re loading when you’re loading it.
Optimizing Google Fonts
Lastly, we should take a look at optimizing loading Google Fonts. Not all themes load Google Fonts, but since a lot of them do, we’ll highlight this optimization option as well.
Google Fonts are loaded from external servers and take quite a bit of time load into your theme. This results in the undesired flashing you sometimes see when loading a page. First, the your browser’s default fonts are displayed and then after a second or two, the intended Google Fonts are loaded making the page reload it again. Very annoying behaviour, but luckily something we can remedy.
When Google Fonts are served locally, they are loaded instantly like any other local assets, avoiding the undesired flashing. And, as an added bonus, we’re also improving the benchmarks for your site.
Serve Google Fonts locally
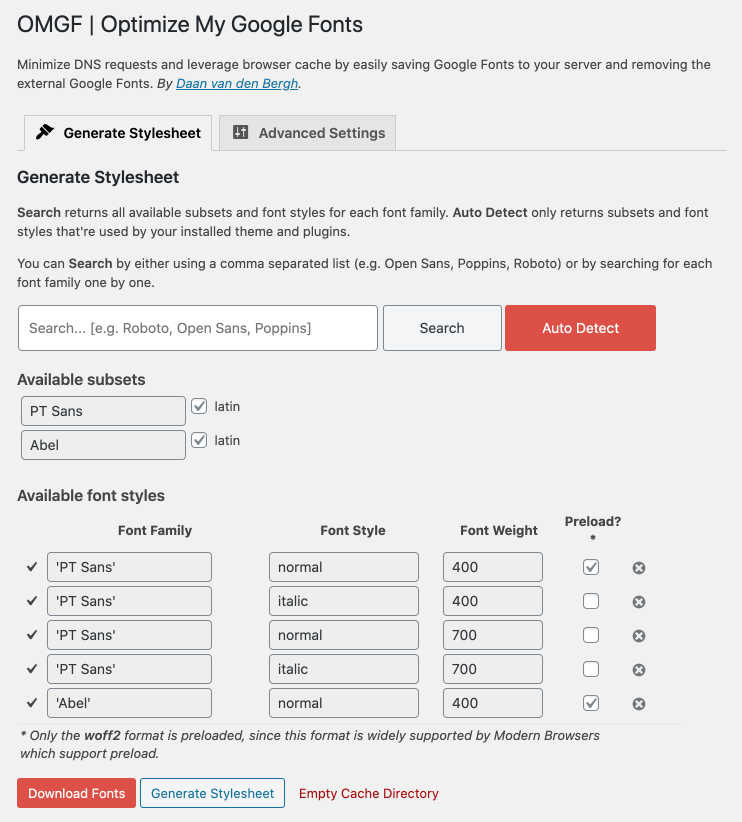
The plugin OMGF | Host Google Fonts Locally allows you to select and import Google Fonts to your serve. It uses the Google Fonts Helper API to automagically download the fonts you want to WordPress’ contents folder and generates a stylesheet for it. The stylesheet is then automatically included to your site’s header.
Additionally, it leverages Browser Cache, Minimize DNS requests and serves your Google Fonts in a 100% GDPR compliant way. This plugin is, just like Async JavaScript is, built to do exactly what it says it does. Through its Auto Detect option, it scans your site to learn which fonts are loaded.

You can select which Fonts to download and the plugin will do the rest for you automatically.
Optimize Google Fonts with Cloudflare Workers
Ideally, you’re using Cloudflare in front of your site. And you really should as there really is no reason not to as it offers so many optimization benefits (learn more about Cloudflare here). And with Cloudflare, there’s even a smarter way to optimize the loading of Google Fonts.
Patrick Meenan, a web performance specialist who previously worked at Cloudflare, has published a Cloudflare Worker that optimizes the delivery of Google Fonts. The example is available on Cloudflare’s Github repo and we highly recommend taking this route if you can.
You can learn more about this worker in Cloudflare’s introduction post.
In conclusion
Applying these JavaScript, CSS and Google Fonts optimization tips will help you optimize your Critical Render Path and optimize the loading of your Above the Fold content. This is reflected in a higher score in tools like Google Pagespeed Insights and GTMetrix.
However, it is important to double check every single step extensively. Check this by asking the following questions continuously:
- Did adding the plugin have a negative impact on the loading speed of your site?
- Did your change in the plugin’s setting have a negative impact on the loading speed of your site?
- Did your change in the plugin’s setting have a negative impact on the functionality of your site?
- Did your change in the plugin’s setting have a positive impact on your rating?
- Rinse and repeat.
Happy optimizing!
