At Servebolt, we’re big advocates for WordPress and its ecosystem. We also use it for our own sites because we truly do find it to be the best content management system, as the statistics continue to show year after year. It’s open-source and versatile & simply put, it’s incredibly easy to see why it powers over 40% of all websites on the internet.
With how large the ecosystem and the developer community that surrounds WordPress is, it’s no surprise that people use WordPress in different ways. One such approach is using WordPress as a headless CMS – in short, referred to as headless WordPress, which is growing in popularity.
In this guide, we’ll break down everything you need to know about headless WordPress, its advantages, disadvantages & more from our team’s first-hand experience.
What is Headless WordPress?
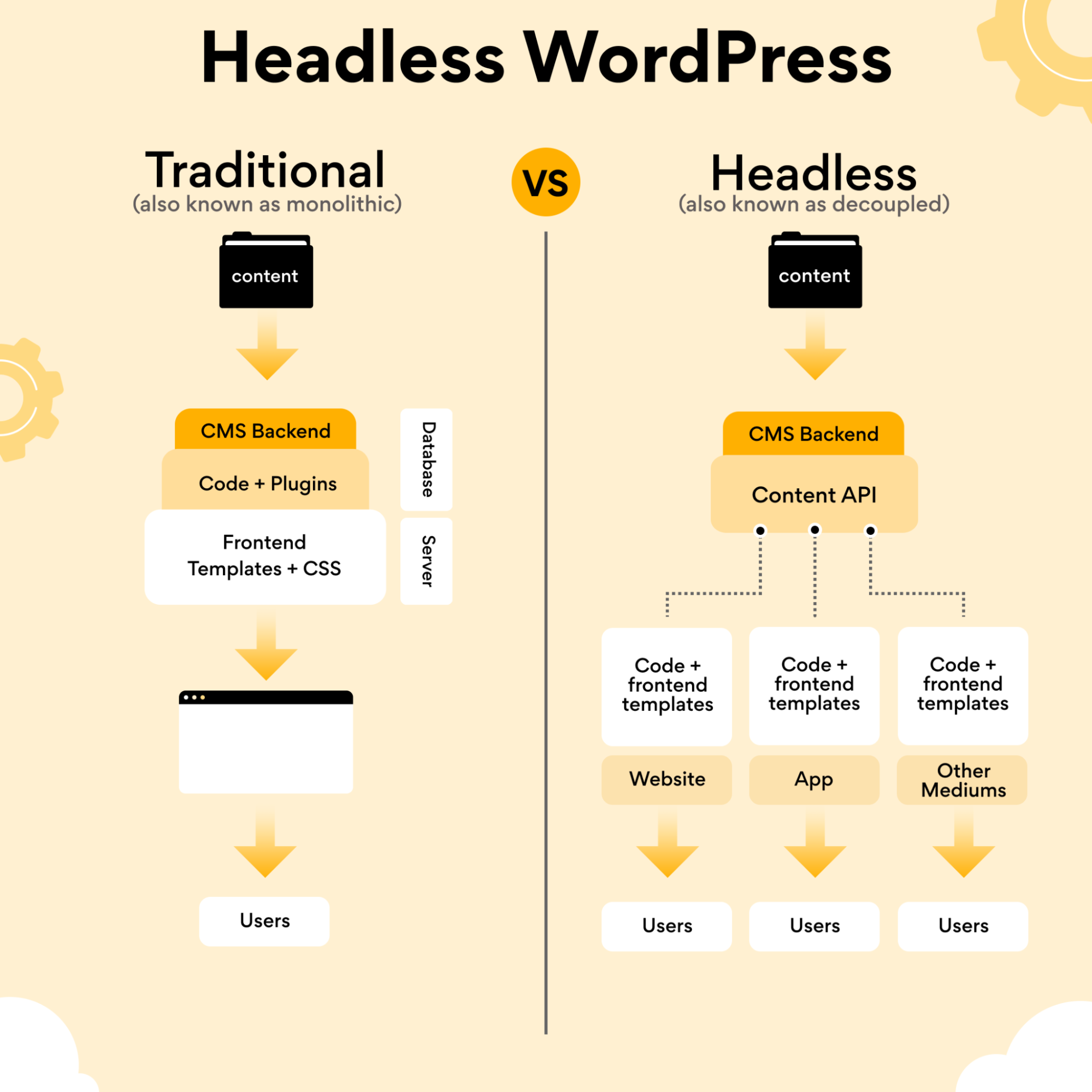
To understand headless WordPress, you need to know what monolithic WordPress is. Monolithic, or WordPress in its traditional form, is WordPress as you know it. It’s a content management system that you can use to manage all the content on your site.
Generally, WordPress has the backend (the content management system) and the presentation layer, which lets you design your website. However, headless WordPress sites are those that simply rely on WordPress as a content management system and use a different frontend stack to display the content.
This allows for greater flexibility in terms of development. Essentially, with the help of the REST API, you could use WordPress for its content management functionality while pairing it with a frontend built separately in a framework like Vue.js or React (just to name a few, there is a whole range of other frameworks and frontend tools available).

WordPress is considered coupled CMS architecture because all front-end editing tools and back-end content management (editing) functionality are coupled. This allows teams of developers, editors, copywriters, and more to manage both the presentation layer and the content, as opposed to headless WordPress websites that follow a decoupled architecture wherein the presentation layer and the content are – as the name suggests – decoupled.
REST, GraphQL, and Flat-File Integration
A headless CMS setup uses APIs and CDNs to render content. And at the moment, there are three options available – the REST API, Flat-File integration, and GraphQL.
WordPress uses the REST API to let you connect the frontend to the CMS. A REST API is simply an application programming interface that follows the REST architecture constraints, providing a uniform interface that lets servers and clients transfer data between each other. REST allows for developers to expose and use specific data, if the REST endpoint does not have the data directly available, it will need additional development.
Another alternative is GraphQL (QL is short for Query Language). GraphQL makes it easy to query APIs with specific fields and relationships, just like you could with a database. This is a significant improvement, and there is a plugin that makes a GraphQL API available on WordPress. This can mean that extra development is not needed to exploit the content of the CMS as GraphQL already has access to it, the more complex part is asking the right efficient queries to get it.
The other option is flat-file integration. Flat-file integration lets you export the data that is normally given via REST or GraphQL as a .JSON file, thus allowing the server to cache it and not need to be generated on each request, making it much faster. Using this method will automatically generate a new set of .JSON files with each change to the database. This is normally a bespoke implementation and not just a plugin. Therefore, a developer is needed to set it up.
The upsides and downsides of headless WordPress
Now that you know what headless WordPress is and how it’s different from a conventional WordPress setup, here are the upsides & downsides you should know before you make a decision.
Flexible development from scratch.
While still using WordPress as your content management system, decoupling WordPress gives your developers the flexibility to build with the frontend technologies of choice – i.e., frameworks like Next.js. On a surface level, this means a lot more freedom to build.
On the surface, this is great. But it also means you end up reinventing the wheel for basic functionality, like sitemaps and permalinks, ensuring that live previews of post and page content work.
And you lose the majority of the editorial workflow that WordPress is known for. Setting up new pages often becomes significantly more involved and requires developers on standby to debug when things don’t just work.
Building mobile apps with a WordPress backend
One frequently overlooked use-case is that when you decouple WordPress, using it solely for the backend, you can build mobile apps.
Apps are complex, significantly more so than building websites from scratch (that is, with or without WordPress) – so if you end up going this route, while content will be API-driven, much of the rest will rely on the native device features with the help of frameworks like React Native. Here’s a great comparison of different ways to build mobile apps from Scott Bollinger of AppPresser. One of which is, as you may have guessed, AppPresser, which is a great implementation of this for those that want to get started out of the box. It is – of course – powered by WordPress, using WordPress plugins, themes, and the REST API to power native/hybrid iOS and Android mobile applications.
Starting with a solution like this will save you weeks, if not months, of development time & ultimately is based on their team’s years of experience in-house, from working on client projects for years and testing the platform in production to refining it.
Better performance, with tradeoffs.
There are three primary ways that headless can be developed
- Client-side: Everything is built on the browser using javascript with the content loaded from the server when accessing it. For example, using React as the engine gets the data via, for example, the REST API. When the page is changed, there is a request for more data to the API, and a new page is built on the client. Most often used in Single Page Applications (SPA)
- Static Published: Everything is already built and exported as HTML, CSS, and JS on the server. Because it’s only serving static files, not dynamically generating the page, this can be stored on a very low-powered server or CDN. This method is lightning-fast. This is often done with something like Next.js. When the page is changed, a new HTML page is downloaded from the server and shown. Most often used on sites that do not often change, such as brochure sites or documentation.
- Isomorphic Pages: The first web page accessed is Server Side Rendered (SSR) as HTML, but all other subsequent pages are generated on the client side if the client is able to. If the client cannot generate the page, it will ask for it from the server. Most often used on Progressive Web Apps (PWA), highly dynamic sites, or those that have to serve older web browsers. Often, a framework such as Svelte.kit is used for this.
Method #1 and #3 could use flat data files to generate the HTML, making them comparable with a static published site, but using REST or GraphQL will slow them a little as it may have to generate the JSON content with every request.
If things like user-generated content are needed (forms or comments), these three ways of working become much more complex than standard WordPress.
Let’s take a contact form as an example, the form needs to be built to work on the client side and be able to send its information via Javascript/AJAX back to the server, where it is then checked, sanitized, and inserted into the contact form plugin management system. Because this is a totally different way of working, it cannot rely on the contact form plugin maker to provide this or that things like honey pots and other spam protection will continue to work. It might need a developer to create a REST endpoint and make it all work as needed. Much more complex.
Comments are, in theory, much easier because the REST endpoints already exist, but still, there will be a need for a developer to make it possible to retrieve the approved comments and present them in a threaded layout, upload new comments into the approval process, and of course deal with spam.
When developing in a headless way, there is more to do to achieve the same goals that come out of the box with WordPress or are possible with a few plugins.
The perception of improved security?
There is a lot of misinformation surrounding the security of headless WordPress. Running a static site setup with a CDN is a good preventative measure against DDoS attacks. But ultimately, any server can be the victim of a DDoS attack if you don’t put in place the necessary systems (i.e., Cloudflare, etc). Decoupled WordPress setups work with WordPress installed on a separate domain or subdomain, with the frontend on the standard domain.
For example, if we were to use this website, we would continue using servebolt.com as our publicly accessible site while having wp.servebolt.com set up as an area for our team to publish blog posts and manage the parts of the site that they can.
And for example, using a Next.js frontend as an example would mean you have a choice to use either SSR (server-side rendering), where page HTML is generated upon each request or SSG (static generation), wherein the page HTML is generated at build time. Static generation allows the HTML to be reused for each request allowing it to be cached by a CDN.
In either case, the presentation layer still communicates with and requests content from the content layer that runs WordPress. This means that the area you host the content management layer for your headless WordPress setup would still be running WordPress.
To sum this up, the answer to whether security is better on headless WordPress websites vs. sites that run on the conventional setup is that it can be. Simply put, because it’s a less common setup. What we mean by this is that the real reason some try to paint the perception that there are security issues with sites running WordPress is that so many sites run WordPress, and things are entirely flexible, so of course, you can build or install something that isn’t reliable, the same is true if you build with headless and virtually any other stack.
When you work with a WordPress hosting provider that brings competence in security, scaling, and performance the way we do at Servebolt, it is very much still possible to keep your sites secure without sacrificing everything you can do with WordPress – having to bear expensive development costs to rebuild from the ground up.
More downsides you’re likely to encounter with headless
The costs of headless WordPress
We’ve already briefly touched on this, but in short, headless WordPress can get quite expensive. Not just in terms of development cost but, perhaps more importantly, time.
Your team loses the ability to move fast and iterate without having to lean on engineers in-house (or an agency).
For fast-paced teams that don’t see their sites as static, this is a trade-off that doesn’t end up being worth it. We’ve seen first-hand how 8-figure companies – which clearly have the resources to manage headless WordPress in-house – make the choice to move to a headless setup and ultimately move back because what they couldn’t afford to bear was the loss of time and flexibility to move quickly and ultimately give more than just a handful of people on their team the control to work on their site.
Good developers that know what they’re doing can be hard to find
Headless WordPress is still a relatively new setup. So although finding JavaScript developers familiar with JavaScript (and frameworks like React, Vue, Svelte, and Gatsby) is by no means particularly difficult – and perhaps even easier than finding great WordPress developers right now, ones that are actually familiar with integrating the frontend layer with WordPress in a conventional way that adheres to all best practices tend to be more difficult to come by.
Not always faster than full-page edge caching
There are easier – and possibly better – paths to a faster website.
Most companies that consider headless architecture should fix their hosting first before making what a significantly more involved decision is. Not only is it much easier to do so, but you’ll also quickly see significant improvements without a huge upfront investment. Without investing in rebuilding your site and trading off all the benefits of your WordPress installation in its current state.
When Should You Avoid Headless WordPress?
As a general rule of thumb, headless WordPress isn’t suitable for most businesses that build with WordPress. In short, those who:
- Wish to avoid maintaining two separate layers (the content and presentation layer).
- Don’t want to give up the editorial & content management workflow that WordPress is known for.
- Let their team have control and flexibility to work without constantly having to rely on their developers.
- Want to save resources (time and money).
- Do not have seasoned developers available to make the correct choices on how the system is made.
- Are looking to hire temporary workers or have an agency develop your site with an eye on subsequent future developments?
Who is Headless WordPress Good For?
Headless WordPress can be a good option for your team if:
- Your development team is skilled in building with JavaScript frameworks, and finding a WordPress developer is not an option (for whatever reason that may be). But also wants to continue using WordPress as a content management system, headless WordPress can be a good option.
- Your team wishes to achieve specific things, such as continuity between a SaaS platform’s design that is already built, which would make rebuilding these and maintaining them in WordPress more work. In this case, separating the content and presentation layer can be a good option.
- You are set on not building within the confines of WordPress themes and don’t specifically rely on any additional functionality that plugins offer.
- As an employer, you wish to continuously train your technical staff with the latest skills and knowledge by giving them this knowledge, they will more likely stay with you longer.
- Your goal is to perform nth-degree optimizations on all parts of the stack.
Examples of Websites Built With Headless WordPress





After Action Report – Evaluating Headless As A Solution
Some want to explore headless because it’s the shiny new thing that few others are working with. Not because it’s truly the best solution to a specific problem that wouldn’t be achievable otherwise. As a byproduct, most sites that take the headless approach fall into the category of over-engineering without the necessity.
It goes without saying there are also exciting implementations of headless WordPress and scenarios in which it can be a great choice. Ones where the choice is what allows teams to build incredible websites that drive the outcome they’re looking to achieve.
Still wondering if headless WordPress aligns with what your team is looking for? Feel free to book a call with us & we’d be happy to talk through the problems you’re experiencing and are considering implementing headless WordPress to solve.
Or, if this guide’s already answered all your questions and you’re ready to give the Servebolt approach a try:
Interested in managed hosting that’s empirically faster? Try our approach to WordPress hosting:
- Scalability: In the real user workload tests, Servebolt delivered average response times of 65ms, 4.9x faster response times than the second best.
- The fastest global load times: Average page load times of 1.26 seconds put us at the top of the list of global WebPageTest results.
- The fastest computing speed: Servebolt servers provide previously unheard-of database speeds, processing 2.44 times more queries per second than the average and running PHP 2.6 times faster than the second-best!
- Perfect security and uptime: With 100% uptime on all monitors and an A+ rating on our SSL implementation, you can be assured your site is online and secure.


