There is no secret that user experience plays an important role in the success of any online business. Webmasters around the world chase after various methods to improve the performance of their websites just by fractions of seconds to fix the Core Web Vitals (CWV). But is that enough? Core Web Vitals is essentially a subset of Web Vitals that applies to all web pages. Each Core Web Vital represents a key metric with a recommended threshold value.
Let’s see what these elements are and why it is important to improve them.
Table of Contents
- What are Core Web Vitals?
- Why are Core Web Vitals Important?
- Do I Still Need Accelerated Mobile Pages?
- Tools That Measure Core Web Vitals.
- How Can An Optimized Hosting Improve Core Web Vitals?
What are Core Web Vitals?
Core Web Vitals are broken down into three essential components that provide a metric for loading, interactivity, and visual stability. You might as well learn the abbreviations right away, LCP, FID, and CLS! Let me explain them and how they are useful.

Loading: Largest Contentful Paint (LCP)
As the name suggests, it is the time taken to load the largest content element present on the web page, for example, an image, video, or even a big block of content. This shows the loading performance of your web page, and the ideal LCP measurement is 2.5 seconds or faster.
Interactivity: First Input Delay (FID)
FID measures the performance of the web page when the user first interacts with it. This is actually the timeline in which a user does some action for the first time, and the browser responds to that action. Ideally, the FID value should be less than 100ms.
Visual Stability: Cumulative Layout Shift (CLS)
CLS is the most interesting element of Core Web Vitals. This simply measures the shift of page layout during the loading phase. It is measured on a scale from 0 – 1; 0 means no shift, while 1 means most shifting. If the page layout shifts too much, it can cause serious user-experience issues for the visitor.
Why are Core Web Vitals Important?
Better User-experience
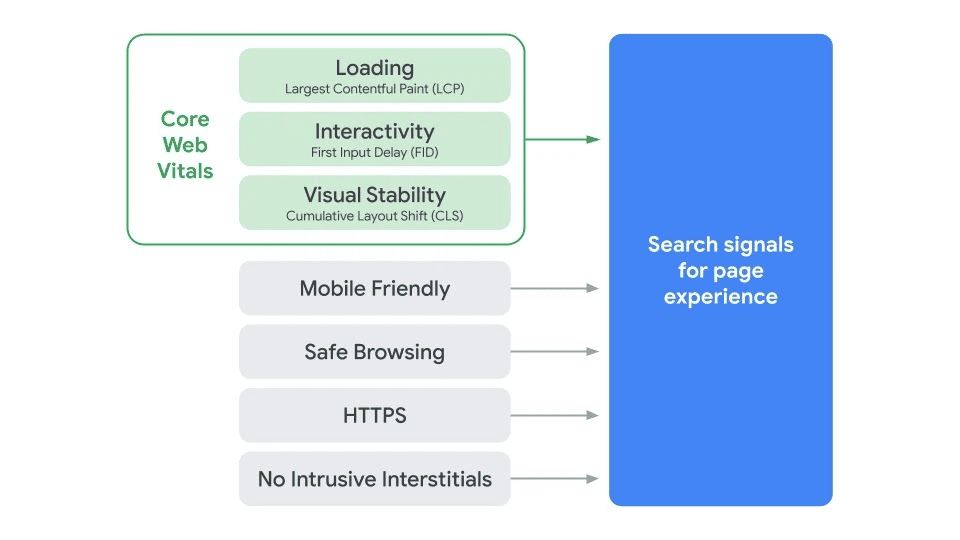
Google conducted various studies to confirm the impact of high-performing web pages on the overall user experience of the visitor. Not long ago, they included speed and mobile-friendliness as one of the ranking factors and this year introduced Core Web Vitals – also referred to as page experience signals to push webmasters further towards a more delightful user experience.
Better Search Engine Result Pages
Unlike other web vitals, Core Web Vitals absolutely deal with real-world metrics that can directly improve or destroy the user experience. Since they are the key metrics for user experience, Google will hold them high when it comes to ranking.

The above image shows that the other web vitals do matter and are picked up by Google when ranking the web page, but the Core Web Vitals are placed at the top of other web vitals. The reason is simple, Google strongly believes in and encourages webmasters to create a seamless experience where visitors get more done and become less annoyed due to low FID and CLS values.
Do I Still Need Accelerated Mobile Pages?
It is all about the user experience, and Accelerated Mobile Pages (AMP) are a great way of serving high-performing web pages to visitors. AMP’s initial objective perfectly aligns with Core Web Vitals; therefore, websites powered by AMP are more likely to achieve Google’s new performance metrics.
A large number of websites are already using AMP to deliver high-performing web pages, and they will continue to leverage this without adding extra cost and effort when Core Web Vitals will become part of Google’s page experience signals in May 2021.
Tools that measure Core Web Vitals
Before we dive into improving web vitals, it is important to know where and how to measure Core Web Vitals accurately. Although there are a few tools at your disposal that can help you measure Core Web Vitals, I personally recommend only two.
Google Search Console
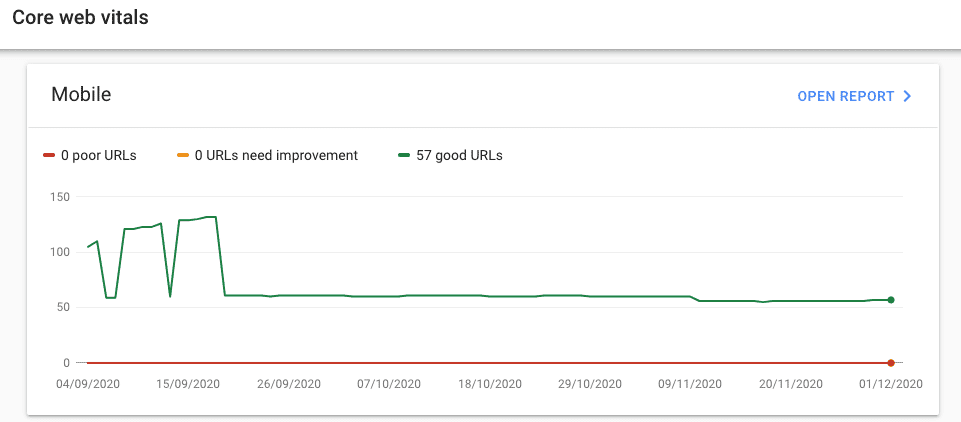
I would recommend using Google Search Console as it tracks the field data provided by Google Chrome users and also gives a full-length insight into your entire site.

The above result shows that currently, there are no URLs that are causing a poor experience, and I have 57 good URLs that fall under the good Core Web Vitals measurement. Similarly, you can also check FID and CLS from your Google Search Console.
Lighthouse
Lighthouse is an open-source tool to measure and improve the quality of any web page. It is integrated with Chrome DevTool and can run a series of audits for Performance, SEO, and Accessibility.
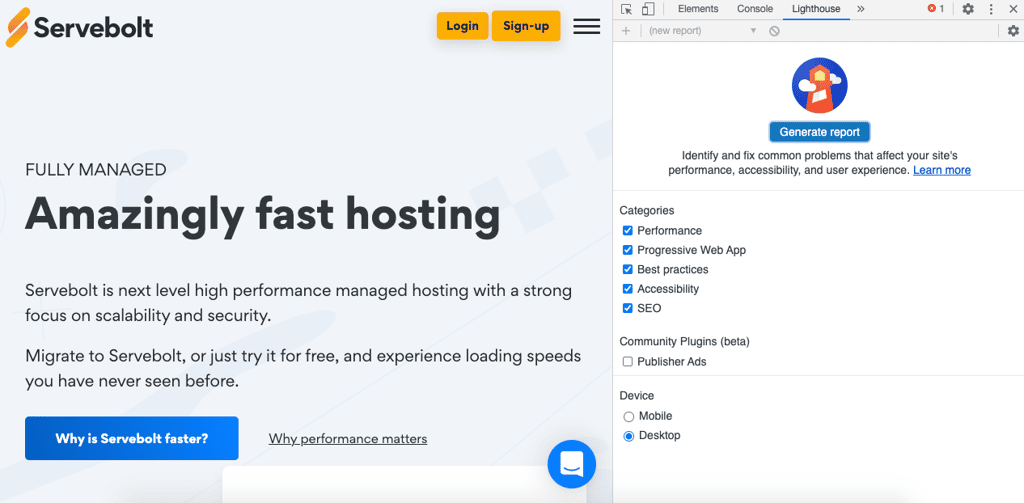
Open your website inside Chrome and go to Inspect. Inside that, go to the Lighthouse section, where you can run a series of audits for both the mobile and desktop.

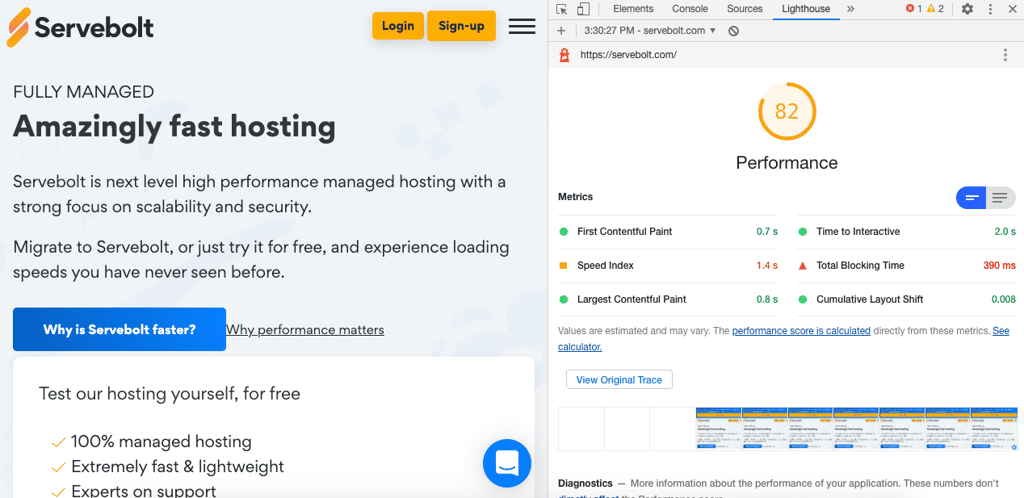
At this point, we only need the Performance audit, so uncheck the rest of the options and click on the Generate Report button. The tool will take a few seconds to audit the site and then display the results as follows:

In the above report, the overall performance grade is not the best, but at this point, we are only interested to see LCP, FID, and CLS scores. LCP is 0.8 seconds which is way under the ideal 2.5 seconds. CLS score is under 1, which shows very little shift in content layout. And the Time to interactive is also under 2 seconds.
How to Fix Core Web Vitals with Optimized Hosting
Your hosting plays an important role in optimizing the Core Web Vitals. From the time the site is requested till the first interaction, the underlying hosting infrastructure and stack come into play to handle various user requests to serve the end user fast.
To put this into perspective, let’s examine two similar sites:
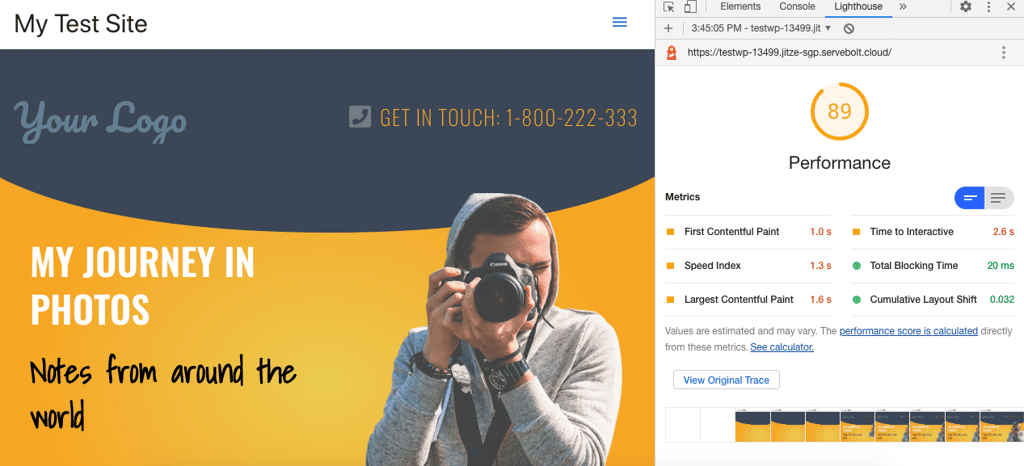
- My Test Site (hosted on optimized Servebolt’s Bolt).
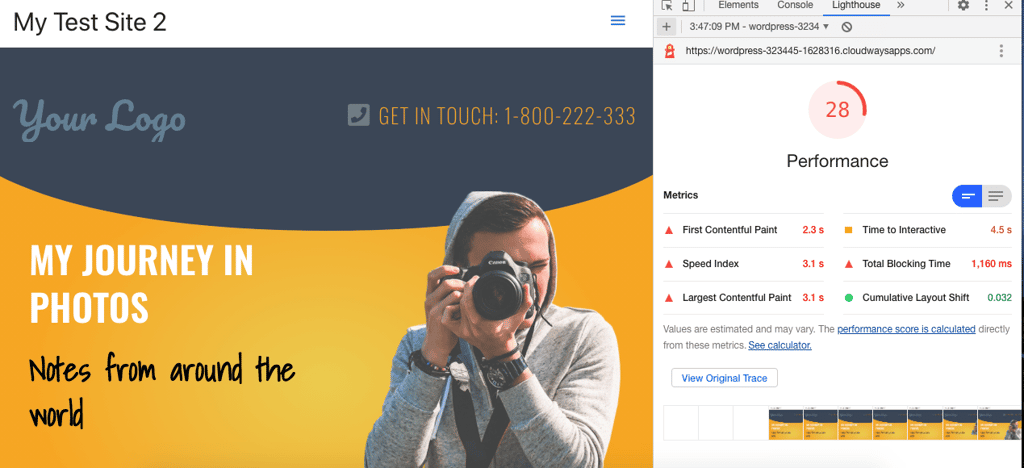
- My Test Site 2 (hosted on DigitalOcean droplet).
Both sites are identical and contain the same number of images, videos, and content.
Let’s run a Lighthouse report on each of the sites to see how just the hosting can have an impact on Core Web Vitals.
Results from My Test Site

The above result is quite satisfactory and shows LCP well under 2.5 seconds and a CLS value of only 0.032, which is almost negligible. The entire site was interactive in under 2.6 seconds, and the Total Blocking Time was only 20ms.
Results from My Test Site 2

The other site could not perform well in our Lighthouse performance audit. The result shows an LCP value of 3.1 seconds, although both the sites are identical with the same content; the test site hosted on Servebolt’s optimized Bolt was almost twice as fast in loading the Largest Contentful Paint.
Similarly, Time to interactive in our second test site was 4.5 seconds which is almost twice (2.6 seconds) of what we had in the first test site hosted with Servebolt. It means that the first test site did not only load faster but was also more responsive toward user interaction.
Testing results from identical sites expose the role the hosting provider plays in your website’s Core Web Vitals. Simply by switching hosts, we derived far better results that directly contribute to enhanced user experience and better SERP ranking.
Accelerated Domains
Accelerated Domains helps improve Web Core Web Vitals by 50%. It is a fully managed service that is developed to enhance performance, boost scalability, and improve security. It drastically improves the page loading time and time to first byte (TTFB) of your website, which has a direct impact on user experience.
Final Thoughts
Google Core Web Vitals can highlight great performance opportunities for webmasters as the data is derived from real users and their experiences. Google will continue to support this initiative as a part of its objective to offer the best user experience to anyone serving the internet.
FAQs about Core Web Vitals
Core Web Vitals are performance metrics that are generated from real users’ data to measure the user experience of your website.
Google encourages webmasters to improve their Core Web Vitals and achieve LCP, FID, and CLS scores as per its guidelines so that the optimum user experience can be delivered.
AMP is a ready-made solution to provide high-performing web pages which also satisfy the objective behind Core Web Vitals.
Core Web Vitals will become part of page experience signals from May 2021.


