Are you constantly striving for a perfect 100/100 score on Google PageSpeed Insights?
You may want to think again.
Despite what many people assume, many websites that score 100/100 on Google PageSpeed Insights still don’t deliver the best possible user experience.
Don’t be fooled by the allure of a perfect score. In this article, we uncover the common misconceptions regarding Google PageSpeed Insights scores and explain how to reach the dizzying heights of 100/100.
What is Google PageSpeed Insights?
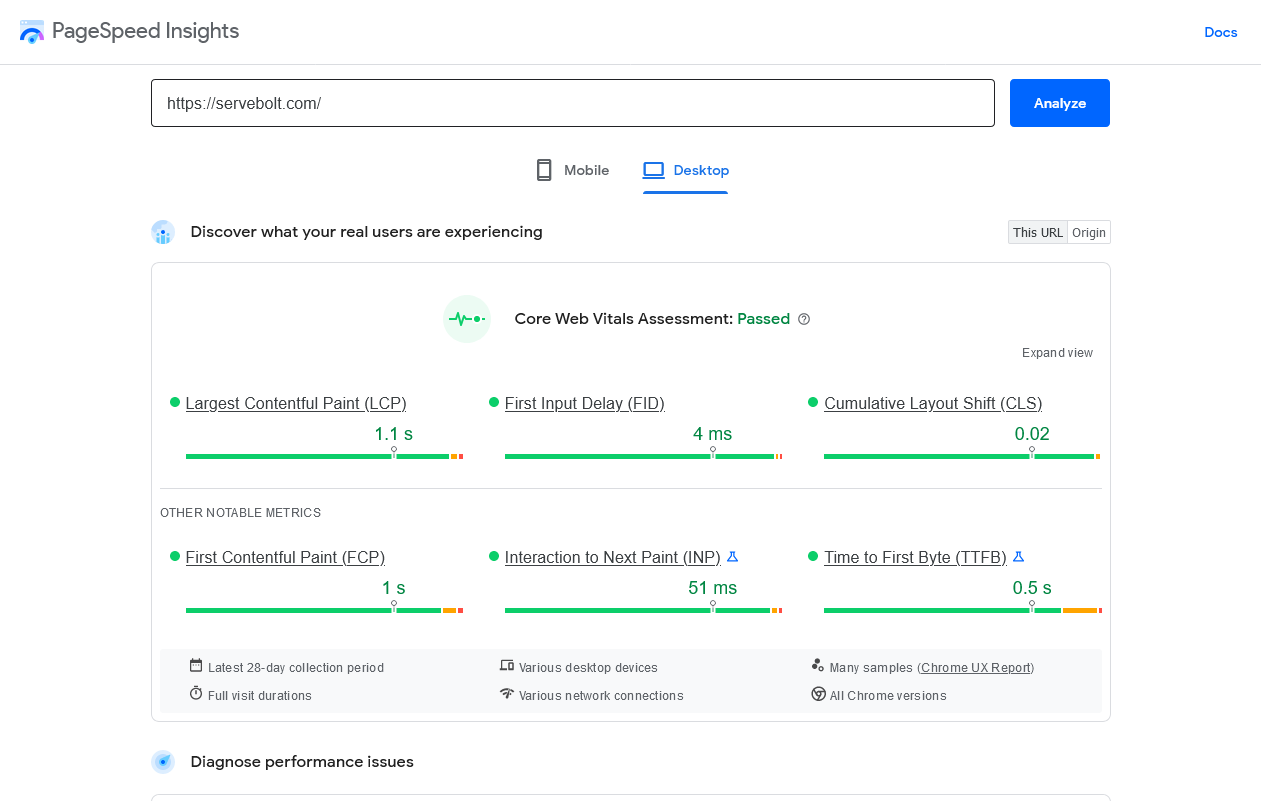
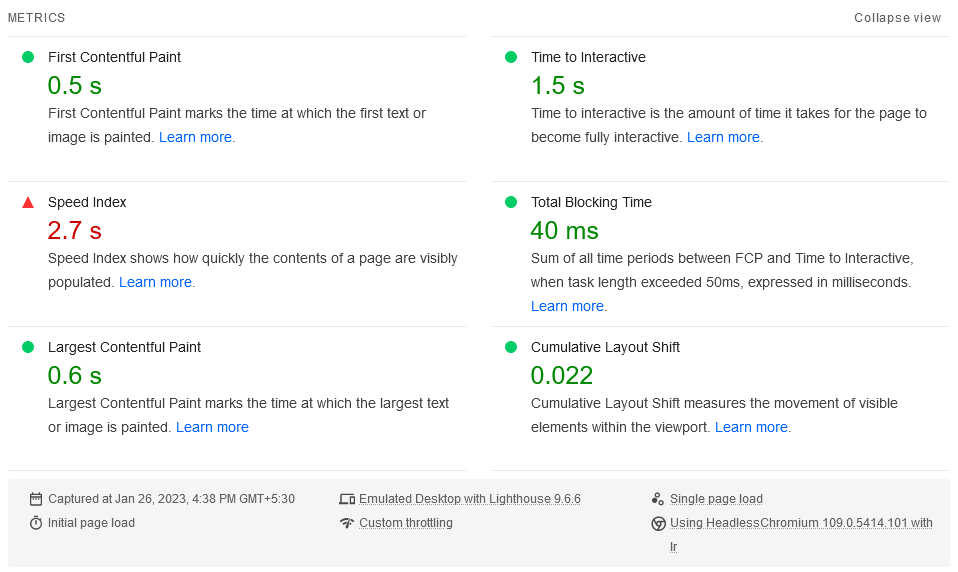
Google PageSpeed Insights is a tool (from Google) that quantifies a website’s performance by measuring different metrics. It then uses these metrics to calculate a score ranging from 0 to 100, with 100 being the highest possible, although any score above 90 is considered good. These scores are calculated using another tool from Google – Lighthouse.
The tests are conducted separately on mobile and desktop devices. A website can get a high score on desktop devices but a lower score on mobile devices.
The final score combines both real-world usage as well as lab tests to generate a holistic report. Lab diagnostics test the given URL for accessibility issues and performance bottlenecks and perform SEO checks in a simulated environment. Real-world tests measure metrics such as first contentful paint, cumulative layout shift, etc., and benchmark them against the Chrome User Experience Report (CrUX).
The metrics are reported for 75 percent of users in the CrUX database, so it realistically represents the user experience of the majority of users and highlights the pain points of those most frustrated. It is important to note that the real-world tests indicate the performance over the past 28 days, and a new update might not reflect immediately in the scores.
It is a free tool that helps website owners assess the performance of their website and identify areas that need improvement. By using the tool, developers can make changes that will improve their website’s speed, leading to a better user experience and better overall performance.
Using Google PageSpeed Insights, you receive recommendations on improving the website’s performance. These recommendations can include optimizing images, minifying code, and reducing the number of requests made by the page. By following these suggestions, website owners can improve the speed and performance of their site, leading to a better user experience.

How Google PageSpeed Insights Works
When a website’s URL is entered into the tool, Google PageSpeed Insights will load the website and collect data on its performance. It measures the following metrics:
- First Contentful Paint: This metric measures the time from when the page starts loading to when any visible content is rendered on the screen. This assesses the perceived load time of the page.
- First Meaningful Paint: You can use this to measure the time from when the page starts loading to when the primary content of the page is visible. This estimates the user’s perception of how fast the page loads.
- Speed Index: This measures how quickly the contents of a page are visually populated. A lower score indicates a faster page load. Optimizing this metric can improve the user’s perceived load time of the page.
- First CPU Idle: This metric is the time between the page starting to load to when the browser’s main thread is idle enough to handle input. This evaluates the responsiveness of the page.
- Time to Interactive: This measurement is the time difference from when the page starts loading to when it is fully interactive. This checks for the user’s ability to interact with the page.
- First Input Delay: This metric measures the time from when a user first interacts with a page (such as clicking a link) to the time when the browser is able to respond to that interaction. Optimizing this metric can improve the user’s perception of how responsive the page is.
- Total Blocking Time: This is the total amount of time that the main thread of the browser is blocked. This judges the responsiveness of the page and the time for the primary content to be visible.
- Largest Contentful Paint: This metric measures the time from when the page starts loading to when the largest contentful element is rendered on the screen. This assesses how quickly the page loads.
Google PageSpeed Insights provides separate scores for mobile and desktop devices. This is because the performance of a website can vary depending on the device it is accessed from. The mobile score takes into account the specific challenges of mobile devices, such as slower network speeds and smaller screens.

In addition to the results (scores) for each metric, you’ll also find some useful recommendations on each area that you should focus on to improve your PageSpeed Insights score.
How to Score 100/100
Scoring 100/100 on Google PageSpeed Insights can be challenging, but by following best practices and using the tool’s recommendations, it is possible to achieve a perfect score. Here are some strategies to help you achieve that 100/100 score:
- Optimize images: Reducing the file size of images on your website can significantly improve page load time without sacrificing image quality. Techniques such as compression and resizing can be used to optimize images. The best approach is to use our Image Resize add-on with Accelerated Domains. This tool resizes and optimizes images at Accelerated Domains edge, allowing you to serve all of your images at the correct size on the fly. Because resizing and optimization are carried out entirely inside the Accelerated Domains network, your server resources and bandwidth won’t be impacted.
- Minimize the use of ads and unnecessary elements on the page: By reducing the number of unnecessary elements on a page, you can reduce the number of HTTP requests made by the browser and improve the page load time. This can be achieved by removing unnecessary ads, scripts, and widgets that are not essential to the user experience. Ads often also have a negative impact on cumulative layout shift (CLS) – since they aren’t hosted by your hosting provider and instead by the ad network. This means that even if your site is hosted with a performance WordPress hosting provider (just like us here at Servebolt) – ads can result in content shifts because the rest of the site loads faster than the ads do (so when they do, the rest of the content shifts on the page to accommodate the ads).
- Use browser caching: Browser caching allows frequently accessed resources, such as images and stylesheets, to be stored on the user’s device. This allows the page to load faster on subsequent visits. By setting appropriate cache headers, web developers can control how resources are cached and for how long. There are multiple ways of doing this; if you use a CMS like WordPress, you can get extensions that will manage this for you. You can also change the configuration file on your server (Nginx, Apache, etc.) to add necessary headers.
- Leverage Google’s infrastructure: Offloading popular open-source libraries to Google’s Content Delivery Network (CDN) can also improve website speed. This is achieved by Google hosting copies of the most popular open-source JavaScript libraries your website uses (such as jQuery, D3.js, and Dojo) on a network of servers around the world. When your site is loaded in a client’s browser, the libraries required are retrieved from whichever server is closest to the user. This reduction in distance has a measurable impact on the overall page loading speed.
Note: While this will be one of the official recommendations that you’ll observe when performing testing with PageSpeed insights – at Servebolt, we recommend some alternatives which include Cloudflare, Servebolt’s CDN, and Accelerated Domains – all of which are great options. While one of Google’s incredible teams has developed PageSpeed Insights and Core Web Vitals, this doesn’t mean that everything in your performance stack has to (or should) also revolve around tools that are built by them. - Follow performance best practices: Following performance best practices such as eliminating render-blocking resources, deferring offscreen images, minifying CSS and JavaScript, removing unused CSS, efficiently encoding images, pre-connecting to required origins, minimizing the number of HTTP requests, and using a Content Delivery Network can help to improve website speed and user experience.
Misconceptions About Scoring 100/100 (or When Not to Pay Attention to The Score)
For some developers, a score of 100/100 is the ultimate goal, but it should only be considered as an indicator that guides us in the right direction.
When a measure becomes a target, it ceases to be a good measure. – Goodhart’s law
It is important to consider the PageSpeed score as a guide rather than the ultimate goal. Although it can provide valuable insights into a website’s performance for most of the user base, it cannot personalize the report to reflect your specific user base demographic accurately.
While a high score is desirable, it’s important to remember that website speed is just one aspect of a website’s overall performance. A website can have a perfect score and still not provide the best user experience.
It is always important to prioritize user experience when making any significant changes to your website. While website speed is important, it should not be the only thing guiding your decisions. A website that loads quickly but is challenging to navigate or has poor functionality will not provide a good user experience.
It’s essential to bear in mind that your website visitors won’t really care at all about your PageSpeed test. You could throw at them all of the impressive numbers you’ve worked so hard for – they simply won’t be interested. What matters to them is their experience. If the page feels as though it’s quick to load and responsive, they will be happy. Even if your metrics claim it’s barely a 90.
And if you are making changes to your site, remember that any speed tests you carry out may initially give the impression that your site has actually slowed down. This may very well be because performance tests carried out before the changes were actually using the stored cache of your web pages and resources.
An updated site will prompt the cache to be flushed and updated, which will not only take a little longer than before but will show you the true speed and performance of your website.
For more on this, read our article, “How You Should Test Your Website for Speed and Performance, and Why You are Probably Doing it Wrong”.
PageSpeed Insights for E-Commerce Stores
The PageSpeed Insights score is a good measure of experienced speed for an e-commerce store, but it’s not the only one that matters. PageSpeed Insights (PSI) analyzes the content of a web page, and generates suggestions to make that page faster based on general principles of web performance. However, PSI does not measure some aspects of an e-commerce store that may affect the user experience, such as cart speed, checkout speed, product recommendations, etc. These matter beyond passing tests and SEO because they affect whether users will convert.
For example: your product pages load instantly, but adding a product to cart takes your visitors 6-10 seconds, and loading your checkout page takes another 6-10 seconds. This experience is typically where the largest loss in revenue is due to site performance. Yet this category of raw performance optimizations (that apply to backend processing, not just optimizing what’s loaded on the frontend) is one that few talk about and know how to optimize for. So, while PSI is a useful tool for monitoring the the performance of an e-commerce store, it should not be the only one.
Can You Use Pagespeed Insights to Measure Backend Performance?
PageSpeed Insights only analyzes the front-end performance of a web page, it does not measure the back-end performance. This includes server-side processing, database queries, API calls, etc., that happen behind the scenes. Although front-end and back-end performance metrics are usually highly correlated, you will still need to use an Application Performance Monitoring (APM) tool to measure and optimize the backend performance of your website.
APM tools can help you monitor and troubleshoot the performance of your web applications across the entire stack, from the browser to the server to the database. APM tools can provide you with metrics such as response time, throughput, error rate, resource utilization, etc., and help you identify and resolve performance bottlenecks and issues. Some examples of APM tools include New Relic, Dynatrace, AppDynamics, and Datadog.
Do Higher Scores Result in Better Search Engine Rankings?
No, higher PageSpeed Insight scores do not guarantee your ranking on Google. PSI only provides you with suggestions to improve your site – it does not reflect the actual ranking algorithm that Google uses to rank web pages. Having a score of 100 does not guarantee that you will rank better than the same page with a score of 90.
Google uses many other factors to determine the ranking of a web page, such as relevance, quality, authority, user signals, etc. Site speed is one of the ranking factors, but it is not the only one, or even the most important one. Therefore, PSI is a useful tool to improve your site speed and user experience, but it is not a reliable indicator of your ranking on Google.
After Action Report – Understanding the Truth About PageSpeed
Many people have tended to become overly fixated on Google’s PageSpeed score, viewing this as the Holy Grail of website optimization. At Servebolt, we certainly understand the importance of doing everything possible to make site speed and performance a top priority.
But having said that, numbers aren’t the only priority to keep an eye on.
The techniques we’ve shown in this article will certainly help you to improve the performance of your site and increase your PageSpeed score. However, thinking about your users’ experience is also of paramount importance.
Naturally, site performance and user experience go hand-in-hand. The better performing your site, the less frustration the user will have to deal with. But always aim to improve your site for both performance and user experience. Often, time spent working on improving one will have a positive impact on the other.
If you’re aiming to improve your website’s speed and provide your visitors with a smooth and responsive experience, one of the key factors will be finding the fastest hosting solution you can get. Try a free Bolt for 14 days, and see the Servebolt difference for yourself.
Interested in managed hosting that’s empirically faster? Try our approach to WordPress hosting:
- Scalability: In the real user workload tests, Servebolt delivered average response times of 65ms, 4.9x faster response times than the second best.
- The fastest global load times: Average page load times of 1.26 seconds put us at the top of the list of global WebPageTest results.
- The fastest computing speed: Servebolt servers provide previously unheard-of database speeds, processing 2.44 times more queries per second than the average and running PHP 2.6 times faster than the second-best!
- Perfect security and uptime: With 100% uptime on all monitors and an A+ rating on our SSL implementation, you can be assured your site is online and secure.


