Magento 2 (M2) comes as a new era of e-commerce innovation. It has more features and is more complex, and has more lines of code, compared to the first generation of this popular platform. Such a level of flexibility comes at a price, M2 can be slow. Poor performance is the number one complaint from store owners and developers.
In this article I will share my expertise on how to make Magento 2 faster, and provide 7 practical tips to optimize the performance of any M2 site.
7 Tips to Speed up Magento 2
- Inspect every 3rd-party extension installed
- Choose the fastest hosting possible
- Make sure Full Page Cache is on
- Make sure Production Mode is on
- Never use JS bundling
- Enable CSS/JS minification
- Use Built-in Cache, Skip Varnish
1. Inspect every installed 3rd-party extension
Magento 2 core is written by programming experts. There is not much room for improvement in the core code. That is normally not the case for extensions you can buy or download for free. Some of them could really slow the site down.
You should perform a 3rd-party extensions audit. Turn every module on and off, clear caches, and see if it changes the site’s speed. Test all important page types, front page, category pages, product pages, and checkout. If you turn off an extension and the site becomes faster – you have found an abuser. Contact this plugin’s vendor and let them know about the performance problem. Ask for a refund, write a review, and find an alternative if they don’t respond.
To turn off the extension, you will need SSH access. Most hosting companies will allow you to access the server via SSH and will provide you with the necessary credentials.
Once you are logged in, issue this command to disable the VendorName_PluginName plugin:
php bin/magento module:disable VendorName_PluginNameTo turn it back on run:
php bin/magento module:enable VendorName_PluginNameTo see what modules were disabled or enabled, run this command:
php bin/magento module:statusThe other way to disable an extension would be to simply delete it from app/code folder. You would need to follow it with this command:
php bin/magento setup:upgradeIf you want it back – just copy it to app/code and run the same command:
php bin/magento setup:upgradeIt is always good practice to delete unused extensions from the file system, they will just be an unnecessary security risk.
2. Choose the fastest hosting you can afford
The hosting plan you choose plays an important role in the overall website’s performance. You can’t have a fast M2 store on a cheap VPS.
Magento 2 has specific technology requirements. You can have a look at them here. I would mention only two: 2G of RAM at minimum and SSD (solid state disk). You can not expect decent speed if you don’t meet either one of those two criteria.
Choose any Servebolt fast Magento 2 hosting plan, or as much RAM, CPU, and SSD space as you can afford on other hosts. Do not go cheap on hosting.
3. Turn Caching On
You would be surprised how many times I fixed a client’s slow-M2 problem simply by enabling cache. “Of course it is slow,” – I tell them, “Your cache is off!”.
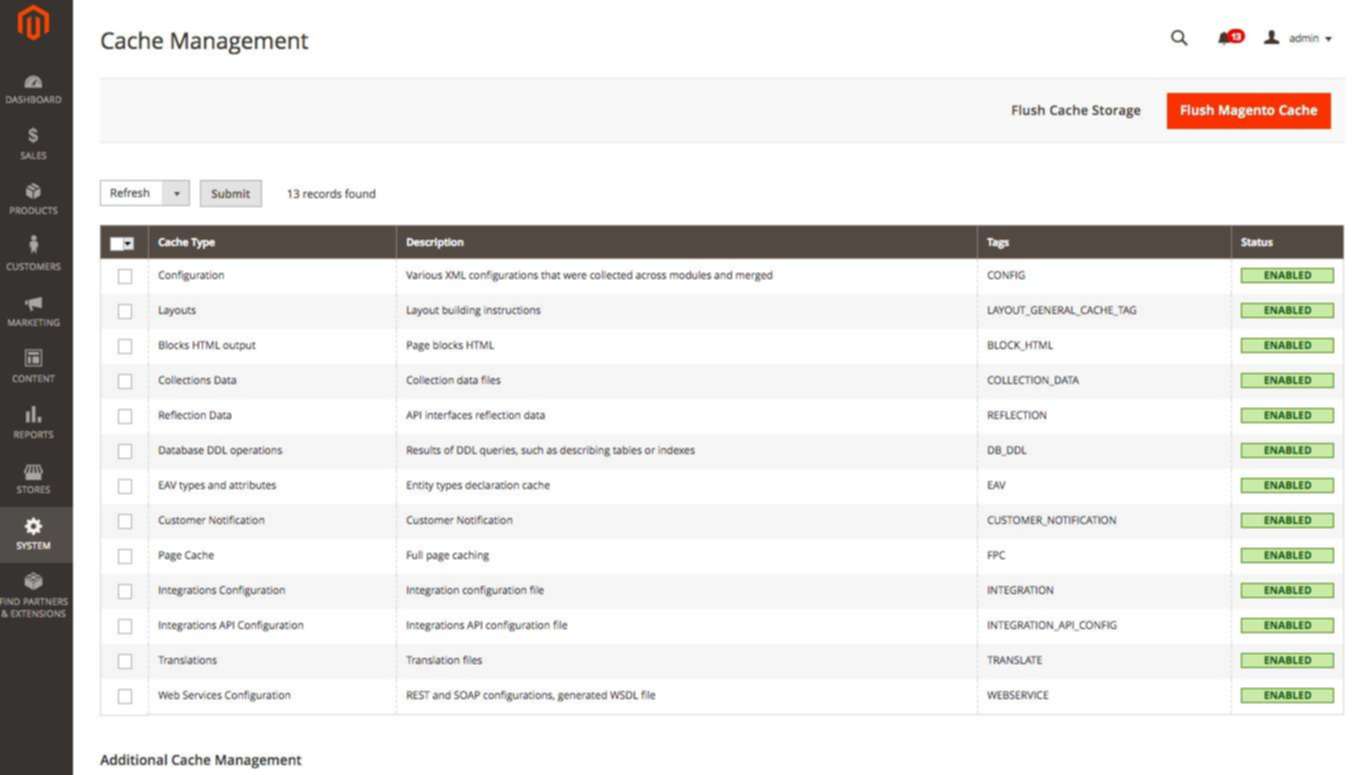
Go to backend menu System > Cache Management and double-check the settings. It should all be green and look like this:

What could be the reasons for the cache being off? There are plenty of them: a 3rd-party developer, integrator, or in-house designer forgot to turn it on.
So if your site suddenly becomes slow and unresponsive – check cache settings.
4. Turn Production Mode On
Magento 2 has three modes of operation: default, developer, and production. The fastest one is production. Default and developer modes are used for debugging purposes and should never be used for a live site.
You will need to get SSH access details from your hosting provider to find out what mode you are running in now. The command is pretty simple:
php bin/magento deploy:mode:showRun it once inside the root Magento folder.
To set production mode, issue this command:
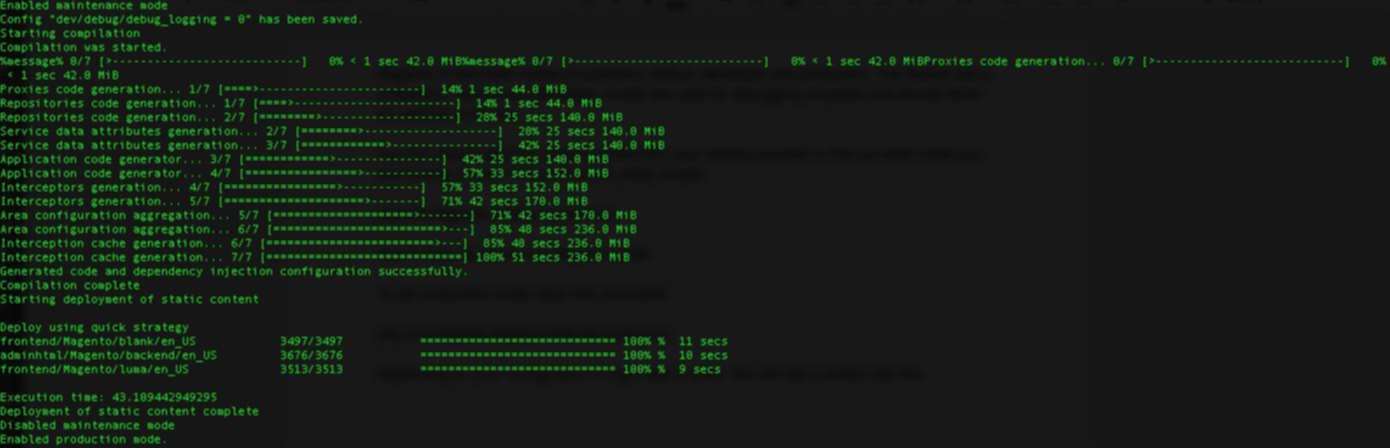
php bin/magento deploy:mode:set productionDepending on your configuration, it might take a while. You would see a screen like this:

5. Never Use JS Bundling
JS bundling is a special feature of Magento 2. It is supposed to cut down the number of HTTP requests required to load a page by grouping JavaScript files.
It is supposed to be good for performance, but it is actually not. If you activate JS bundling, it will create a huge 5-10Mb file with all the Javascript code. A file that big would negatively impact page load time.
Many elements on the web page were a problem a few years back, but all decent M2 web hosts should now run SSL and HTTP2.
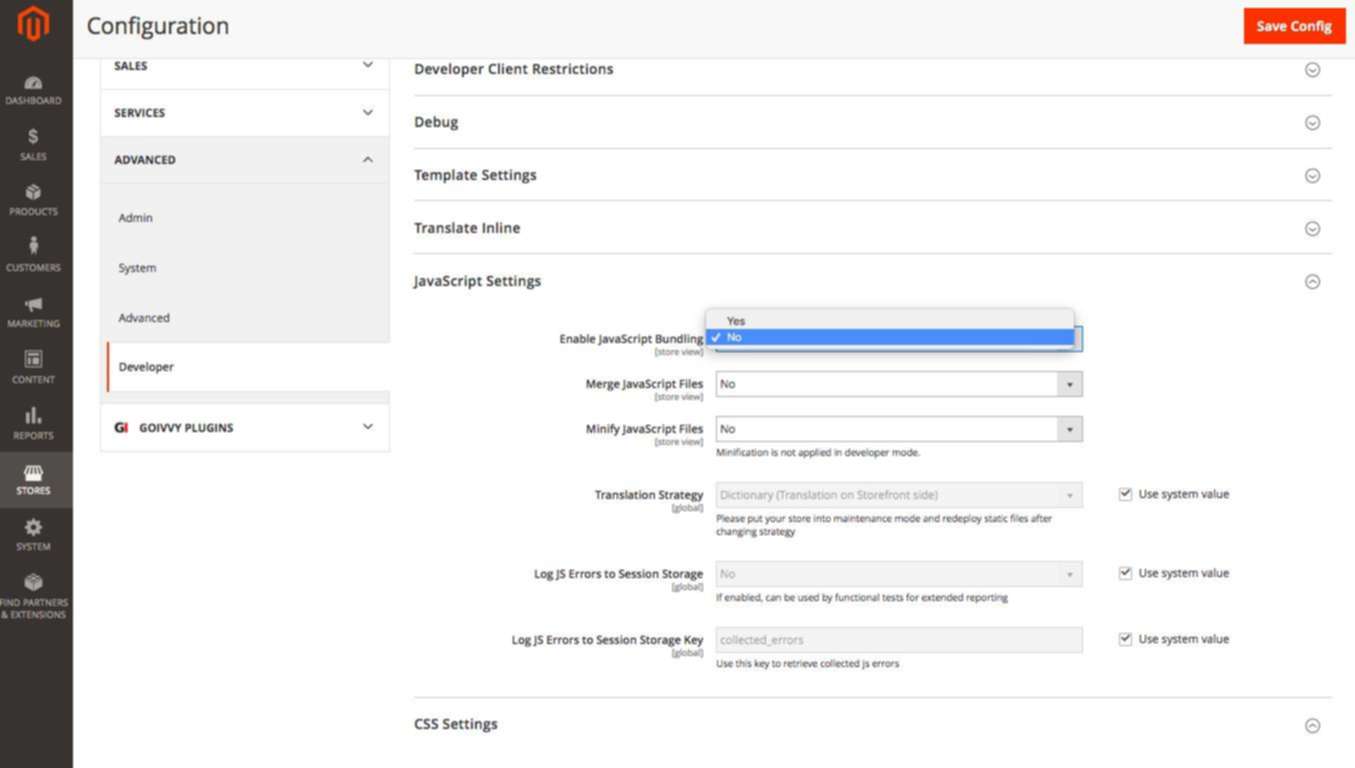
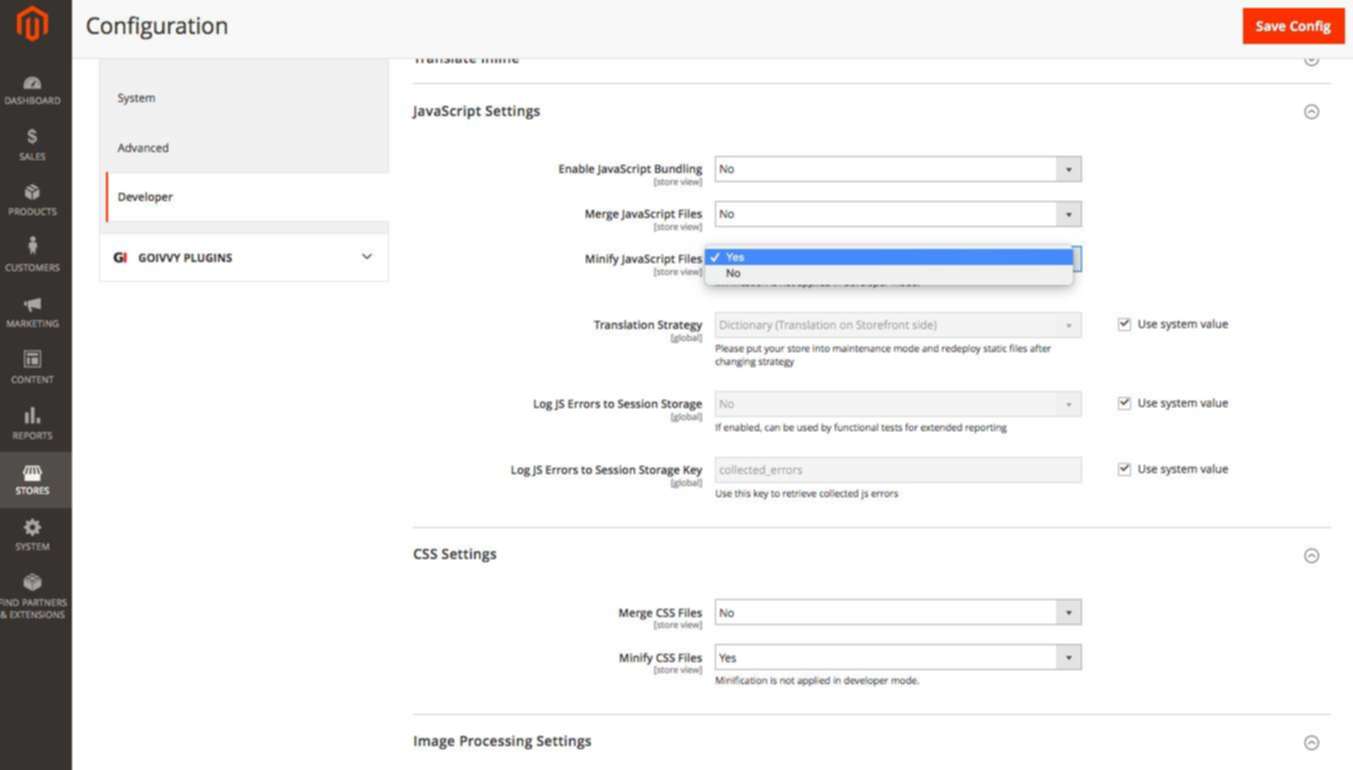
You can double-check JS bundling is off by going to the backend menu Stores > Configuration > Advanced > Developer:

With Magento 2.2+, these settings are only visible in developer mode.
6. Enable CSS/JS Minification
This is another special Magento 2 feature that was absent in Magento 1. You can now minify JS/CSS files with no need for a 3rd-party extension.
Go to Stores > Configuration > Advanced > Developer and set minification on:

Keep in mind these settings only work in production mode.
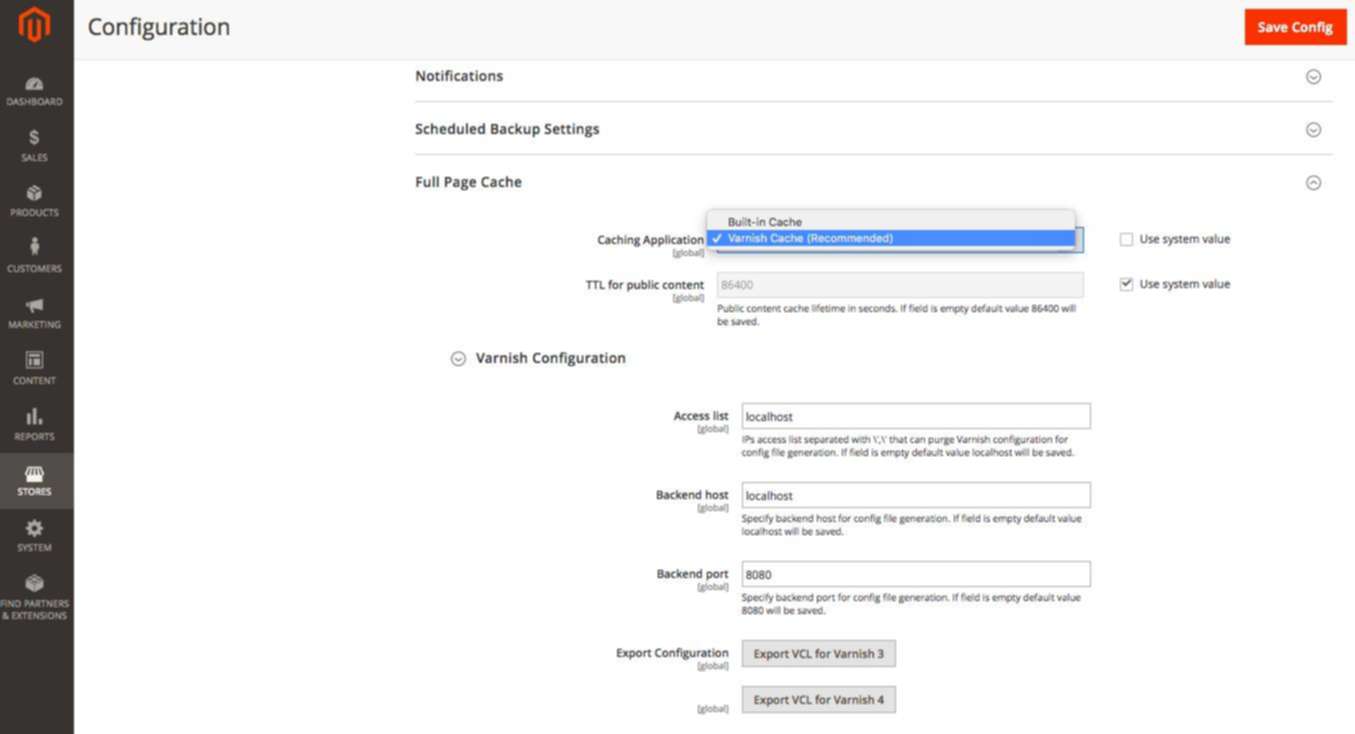
7. Use Built-in Cache, Skip Varnish
By default, Magento 2 has two options for Full Page Cache: built-in application and Varnish. The latter requires extra software to be installed and managed on the server.
You can choose between the two at Stores > Configuration > Advanced > System ( on M2.2.2, you need to be in developer mode to make a switch ):

My advice – do not use Varnish. I will name you three reasons why you should avoid it:
I will name you three reasons why you should avoid it:
- An additional point of failure
Varnish is a 3rd-party software that a. Would break b. needs maintenance and upgrades. - Not so easy with SSL traffic
Secure traffic is a must-have nowadays, but you might face serious difficulties trying to setup Varnish over SSL. There are workarounds, but they don’t always work. - Random access
Site visitors access random pages which are not always cached. You can read more about that here.
If you host your site on Servebolt, you can get Servebolt M2 FPC which adds a simple setting in the control panel to use Servebolt nginx full page cache
Takeaway
Magento 2 comes equipped with various performance optimization features. Your job is to configure them properly.
Make sure you enable all Magento 2 caching options. Double-check your CSS/JS minification enabled and always run M2 in production mode. Never use JS bundling. This feature brings more harm than good.