Over time more people are having performance issues with their WooCommerce store, and that might not be so surprising the number of WooCommerce stores is rising every day! I also read more and more bad suggestions over the internet on how to make your WooCommerce site faster. These suggestions do not help with actual performance gains and waste the precious time of the online store owner.
At Servebolt, we work with WordPress and WooCommerce performance on a daily basis without taking the easy shortcuts. In this article, you get my best tips on how to build a fast and snappy WooCommerce site.
There are a few basic principles you should follow to ensure that you have a fast WooCommerce site. And when you are working with WooCommerce, it is important to keep in mind that WooCommerce itself is fast, it is everything you add to it that can make it slow.
Table of contents
- Why Do You Need Fast WooCommerce Stores?
- How to Test WooCommerce Performance?
- Ways To Make Your WooCommerce Store Fast
- Choose Fast Hosting
- Run As Little Code As Possible
- Uninstall and Delete Plugins You Do Not Need
- Find and Fix All Known Errors
- Test and Validate With W3C Validator
- Database Table Types and Indexes
- Keep .htaccess Small
- Use HTTP/2 to Avoid Combining & Aggregating Files in PHP
- Optimize Images and Use Correct Sizes
- Lazy Loading
- Use Caching Correctly
- Use Actions to Extend WooCommerce
- Avoid Using Visual Composer or Other Page Builders
- Use Accelerated Domains
Why Do You Need Fast WooCommerce Stores?
Before we dive into the steps of how to make your WooCommerce store faster, it is important to understand why performance is so crucial for WooCommerce stores. The topmost reason is user experience. User experience determines various key factors behind the success of your online store. Your potential customers expect your store to load up quickly and it should be easier to navigate and perform certain actions like product search, updating the cart, and checkout.
“Consumers cite slow loading (64%) and difficulty in finding
products (55%) as the top two irritations when shopping online”
Brand Perfect – Retail Survey
The performance of your WooCommerce store directly affects sales. Visitors do not have the patience for slow-loading stores and sluggish shopping experiences. They will quickly abandon your store for a better alternative. Another drawback of having a slow WooCommerce store is that it hurts the business’s reputation. It gives the impression that the business does not care much about the user experience or perhaps is not even serious about it.
Making your WooCommerce store faster is also viable to attract new customers and retain the existing ones. It is not limited to humans, Google crawlers also enjoy a fast-loading WooCommerce store and count it as a ranking factor. Therefore, having a fast WooCommerce store is a must! Let’s see how to make it fast!
How to Test WooCommerce Performance?
There are several ways to run a site speed test for the WooCommerce store. You may use online tools like Webpagetest, PageSpeed Insights, and Pingdom. Whichever tool you decide to use, make sure to test all major pages and not just the front page or product page. It is a common mistake that users only test the front page, which is mostly static, and in case the caching is enabled, the testing tool shows false results if the test is repeated
Another thing to look at is the data from Real User Monitoring. This is the data gathered from the real user experience on your online store. This data contains important insights about the performance, layout, and user-friendliness of your store.
Ways To Make Your WooCommerce Store Fast
Choose Fast Hosting
No matter how much and how hard you work to make WooCommerce fast – your site’s speed will always be limited by the speed of your hosting. Therefore, you should choose the fastest hosting you can get hold of. Our hosting is proven to be the fastest, and we are delivering continuous speed improvements and optimization that ensure that you at all times get the fastest possible hosting.
We have built the World’s fastest hosting by solving the problems at the right places and saving resources and time wherever possible – instead of adding more technology (read: bad make-up) to the stack. This means that it is simpler to develop and maintain solutions on Servebolt, but also dramatically faster than alternatives. If you are having trouble with a slow WooCommerce, you should check out our hosting for WooCommerce.
Database performance is specifically important when choosing a host for eCommerce. Shops are always heavy on databases, so faster database reads mean faster performance in your shop. It’s also crucial to choose hosting that does not depend on caching to perform. Hosting that depends on caching will, at some point, deliver bad performance to someone because it’s impossible to cache everything – and caches need to refresh quite often. An example is a cart. The cart can not be cached, and should not be cached – and is a vital part of any e-commerce store. A slow cart or checkout will have a great impact on your conversion rate.
Run As Little Code As Possible
Every piece of code you implement on your site has, at some point, an impact on how fast a page loads. It is always a great idea to run less code to make the performance in WooCommerce faster. If you write the code yourself, you must make sure to write proper checks for whether or not to run specific pieces of code and in what context. A simple example is that it’s very important not to run code that is only necessary for the product page on the category pages. Doing so is a very common mistake.
Similarly, adding unnecessary extensions and third-party scripts can also slow down your WooCommerce store. All of that can add extra load and complexity to your online store, which can directly affect the performance of your shop.
Uninstall and Delete Plugins You Do Not Need
A common problem in WooCommerce, and WordPress in general, is the use of bad plugins. Plugins are a nice way to extend WooCommerce with advanced functionality, but many plugins contain unnecessary and/or bad code. If you have been running the same store for many years, then it is likely that you are using plugins that are no longer maintained, outdated, and contain both bugs and security flaws.
Run an audit to see which plugins are in use and which ones should go away. Also, look out for updates. If you see a plugin or extension that is not updated for a while, then consider replacing it with the ones that are updated and support the current version of WordPress and WooCommerce.
Note: Watch out for these – they kill performance
- Visual Composer
- Beaver Builder
Find and Fix All Known Errors
All web servers produce error-log files, and that is one of your most important tools when it comes to making a well-functioning and fast WooCommerce. All PHP errors are logged in the error log, and if there are errors in the log, you should fix them! There are two reasons for this.
- Firstly, it is impossible to maintain control of all pages on a WooCommerce site, it often contains thousands of pages – and errors can hide in the strangest places. You won’t be able to test all pages, but your users and robots will visit most parts of your site in the aggregate.
- Secondly, and more importantly – performance. It’s easy for a developer to think that “it’s just a Warning” or “that bug doesn’t produce any visible error.” But all errors (and notices and warnings) take time to process. How much time these errors consume is always underestimated.
Last week I helped to fix bugs on a WooCommerce that was upgraded to version 3 without checking the error log. After a couple of hours of intensive bug fixing, no fresh entries were posted in the log anymore, and the performance of the website had improved by over 60%. Yes – you read that right, a sixty percent improvement!
PHP is the part of the code that uses server resources. But you should also pay attention to the front end of your site. The same rationale applies to the front end, any bug will slow down the performance of your site. That means you should pay attention to the console, fix JavaScript bugs, test, check, and optimize your CSS, and, last but not least – your HTML output.
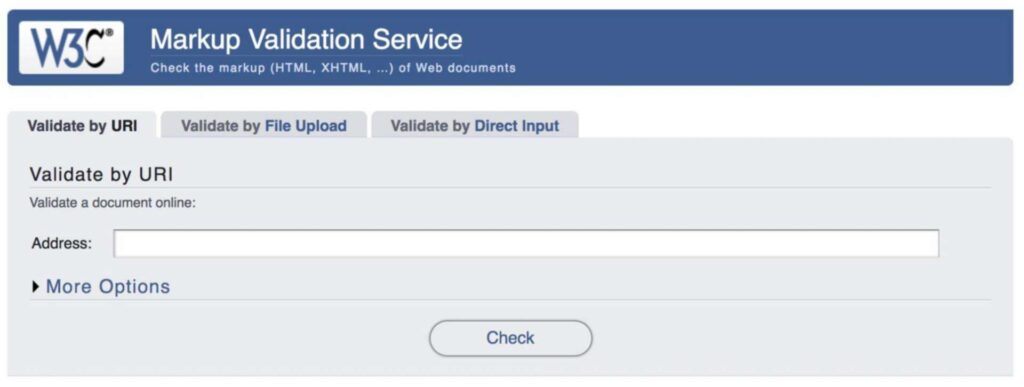
Test and Validate With W3C Validator

Properly structured and correctly written HTML is important to ensure fast and smooth rendering. And to check for this, you should use W3C Validator. If you provide correctly formatted HTML, the browser doesn’t need to calculate how it “thinks” this should be visually represented, it can just display it correctly at once, saving resources for other more important operations.
Database Table Types and Indexes
It is important for WooCommerce to have a well-functioning database. You should use modern table types for data Storage, like InnoDB. In addition, there are many plugins that query the database in ways that are, by default, unsupported or very slow. The basic rule is that all queries shall make proper use of indexes. This is an advanced topic for many of you, but our plugin Servebolt Optimizer fixes table types and creates the most commonly missing table indexes, which very well could be in WordPress and WooCommerce by default. For the average WooCommerce shop we move in on Servebolt, the plugin delivers 20-30% faster loading times.
Keep .htaccess Small
The .htaccess file is an Apache server configuration file. This file is used by WordPress for rewrites but is also commonly used for redirects and other functionality. Some of the banned plugins above try to build entire applications in this file, which will guarantee you slow performance. You can place .htaccess files in any folder, and as a consequence, the web server will search all paths for and .htaccess when you request any file. This is time-consuming and gets worse if the .htaccess is large – because the server will have to re-read and re-parse the results on every access.
Anything you add to .htaccess can potentially slow WooCommerce down. We recommend using the clean, default WordPress standard and using plugins like Redirection to take care of redirects.
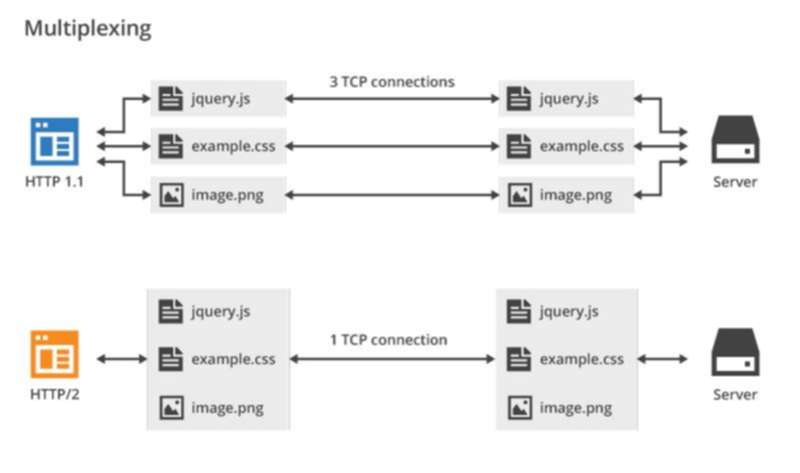
Use HTTP/2 to Avoid Combining & Aggregating Files in PHP

HTTP/2 introduced a technology called multiplexing. Multiplexing enables the server to send multiple files to the client over one connection, as opposed to HTTP/1, where every element on the page requires a separate roundtrip. This means that any gains we once got from aggregating and bundling files now will just make your site slower because it is unnecessary work. It is perfectly fine and recommended to use compilers such as Grunt or Gulp, but avoid combining elements and files using PHP.
Not all hosts use HTTP/2 yet. Servebolt has been using HTTP/2 (or its predecessor SPDY) since we started up in 2013.
Optimize Images and Use the Correct Sizes
Modern web shops use many images. WooCommerce uses WordPress’ media function for image management, which means that all images that are uploaded are automatically produced in a variety of sizes. Even though this is a slightly old-school way to scale images, it works perfectly fine if you make sure to use the correct image sizes.
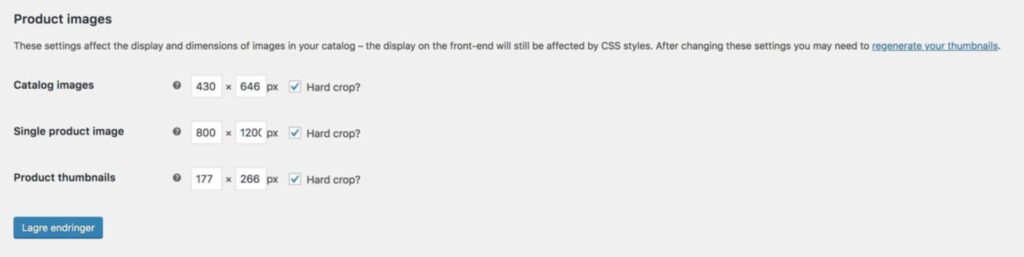
Adjust WooCommerce image sizes

Under WooCommerce Settings -> Products -> Show, you will find WooCommerce’s three standard image sizes. Adjust these dimensions to be exactly the size that you use in the store. That makes sure the browser does not need to recalculate and resize the image. That will save time, and you might also save transfer time when the image is as small as possible.
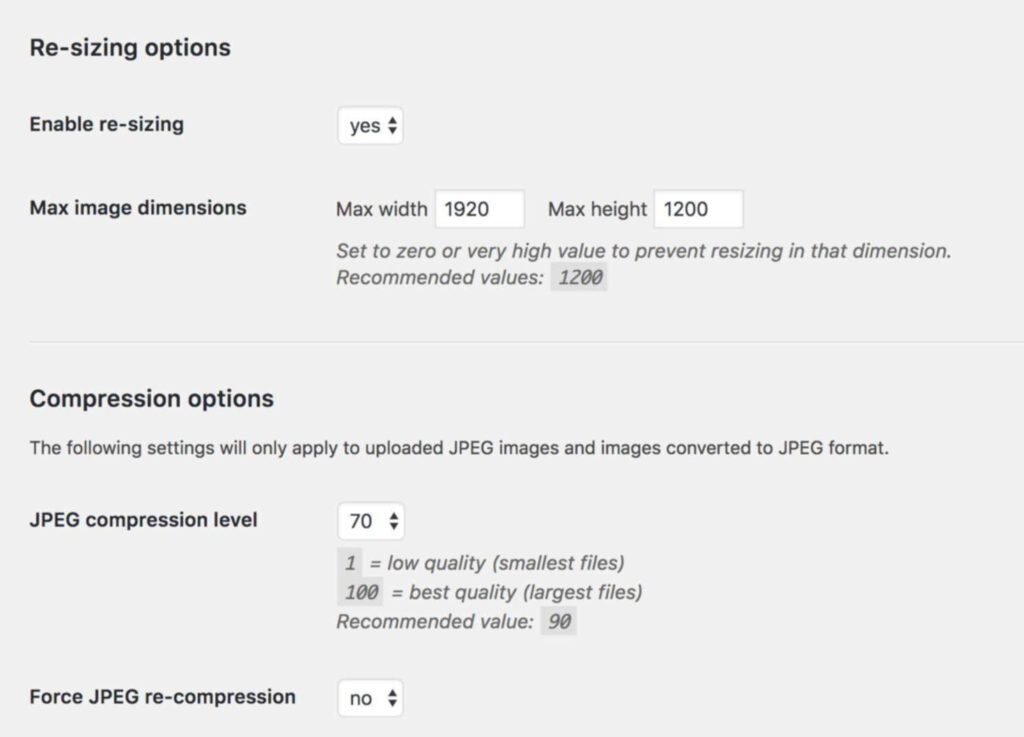
Optimize your images

Images contain a lot of data that is not used when displayed on the web. If you optimize your images, you can reduce the page sizes in your shop and, by that, get faster and more snappy loading. On Servebolt, we use a plugin called Resize Image After Upload that changes the size of the original version of the image to given max-values and compresses it with a default setting. This generally works well enough and makes sure none of the images on our site are oversized.
This plugin works only when you upload images, so it will not traverse over the items already in your media library. To optimize existing images in the media library, you can try one of these:
Lazy Loading
Lazy loading is a concept that allows you to control the loading of your web assets, mostly images, to improve performance. It works with the viewport and only loads those images which are inside the viewport. This can significantly improve performance as the user does not have to wait for all the images to load before interacting with your store.
Typically, the WooCommerce product page contains several product images that can slow down the initial loading time. By lazy load these images, you can make your WooCommerce store faster without hurting the user experience.
Note: WordPress 5.5 comes with a built-in native lazy loading feature. According to the documentation, WordPress adds the attribute “loading=lazy” by default to all images that contain width and height attributes. With this, they intended to prevent layout shift that occurs due to the slow loading of media resources.
Use Caching Correctly
Previously I have written about How does cache works in WordPress, and various types of caching are important when it comes to WordPress and performance. But you need to use it right. You should not use Full Page Caching (like W3 Total Cache, Varnish, etc.) as a performance enhancer in WooCommerce. This will get you into trouble either right away or later. What you should do, though, is to use Object Caching and Transients.
The Object Cache is a mechanism that stores the result of a database query temporarily in the memory (RAM) so that the result can be reused at blazing speed later on the same page load. This is a technique you should use if you are reusing data across sections of your page. An example can be when you are displaying products and fetching all product information – before you start using product information throughout your template. To avoid unnecessary duplicate queries and to speed up the re-use of this information – Object Caching is the right thing.
Transients are a similar type of cache, but where results are stored in the database. This means that it lives across page views. A transient can be filled with whatever you like, but if you want to use transients right, you should store results of queries that are slow or require a lot of computing power and seldom change. Remember to set a reasonable expiry date based on how often you estimate the data to change the frequency of the updates. To identify slow queries and find the queries you might want to cache in transients, you can use the wonderful Query Monitor plugin from John Blackbourn.
Note: Combining CSS and JavaScript files can help mobile-focused websites achieve performance gains, especially on slower networks like 3G. The whole point of combining CSS and JS files is to reduce the number of HTTP requests. Slower networks like 3G are more likely to lose a new connection, hence, hindering the page-loading process.
Use Actions to Extend WooCommerce
WordPress has an Action API that makes it possible to add functions to different parts of WordPress or WooCommerce. As explained in layman’s terms, the actions represent different points of time in your code. This makes it easy to add elements on specific places on your front end or functions that only run when WordPress or WooCommerce load, etc. In addition to WordPress’s built-in actions, WooCommerce also has a list of actions which makes it very easy to extend WooCommerce.
To add your own function to an action, you have to make an add_action() like this:
<?php
add_action('action_tag', 'name_of_your_function', PRIORITY);
?>
action_tag = All built-in actions have a tag, and you have to specify for which action_tag your code is supposed to run.name_of_your_function = All functions must have globally unique names. This specific function name is what you add to add_action to tell WordPress what code to run when action_tag is triggered.
PRIORITY = The priority of this function is as if there are several functions that are running on the same action. This can, for example, tell in what order code is triggered in the front end. 1 runs first, higher numbers run later.
Avoid the use of init
The init action is triggered very early in WordPress. It runs on all pages every time. But don’t be lazy. Your code almost never has to run on every page, and if you use the init action, it will. This will affect the speed of all your pages, both in the front end and the back end. You should always avoid the use of the init hook unless this is the only right place to hook into WordPress. Being very specific about where your actions run will make your code both more performant, more secure, and steadier.
This is how you create your own actions for others to extend
You can take action yourself, too, so that you, for example, can easily add functions to the product pages.
do_action('your_own_unique_action_tag');
When you have made your own action tag, your templates – or other parts of your code can hook into this point of time in your site and extend it with custom functions.
Avoid Using Visual Composer or Other Page Builders
Visual Composer and most other page builders are often included in themes you buy. That’s because the page builders contain a lot of functionality and make themes easier to sell and simpler to configure. As mentioned earlier, more code (read more functions) does always run slower than less code. To get full flexibility in the page builders, they load a bunch of variables from the database and trigger tons of PHP code.
How much padding do you need? What color? Border or not? Round images or squares? etc. All these configuration options are usually run in realtime, making the decisions on every page load. This is why you should avoid page builders, and especially if you are building WooCommerce stores from the ground up.
There are no valid reasons to use a page builder like Visual Composer if you know how to write PHP code.
You can get flexibility without using page builders like Visual Composer
I am not opposing flexibility as a concept, but I am opposing flexibility that is unnecessary, not used, or comes at the cost of performance and efficiency. That is why we at Servebolt recommend using ACF Flexible Content Fields to make your own page builder. This enables you to define the specific fields you actually do need when building a page, and it allows you to convert your needs into flexible types. On the flipside; this requires basic knowledge of PHP, HTML, and CSS. But if you are building a store from the ground up, ACF is an easy match.
PHP template files are used when you make a page builder with ACF Flexible Content Fields. You can picture that every template file is a section on your page that can repeat as many times as you like. And you can decide the order of these template files used when building a page. This is what we use for our own site (Yes, this one!).
What about Gutenberg?

Gutenberg will provide much of the functionality ACF has already been providing for a long time. You will be building pages, articles, and other content the same way we do this in ACF Flex Fields. This works like Flex Fields in the same way where you get blocks of content you can build with. Gutenberg is the future content editor in WordPress, and worth a tryout already now.
Read more about Gutenberg here.
Use Accelerated Domains
Accelerated Domains is a service developed by Servebolt to help WooCommerce stores solve complex performance and scalability issues. It works on multi-levels simultaneously to keep the performance consistent for any number of visitors. Together with Servebolt’s fast origin hosting, Accelerated Domains helps you explore new regions and run heavy marketing campaigns without any hiccups.
Short Summary
- Switch to Servebolt’s WooCommerce hosting, it will save you and your site’s visitors a lot of time
- Run as little code as possible
- Delete plugins you don’t need, and don’t use a large plugin to solve a small issue.
- Fix all known bugs, keep your error logs and console clean
- Validate the most important pages with W3C Validator
- Make sure you use HTTP/2
- Extend WooCommerce with actions to stay in control of what happens, where, and when.
- Don’t use Visual Composer


